¿Desea utilizar ventanas emergentes para mejorar el compromiso, los clientes potenciales y las ventas en su sitio de WordPress?
Las ventanas emergentes pueden ayudarlo a captar la atención de un visitante para que tome medidas, como suscribirse a un boletín informativo, comprar algo, visitar una venta flash y más.
¡Hay tantas posibilidades con las ventanas emergentes! En este tutorial, le mostraremos la mejor manera de crear una ventana emergente en WordPress.
Cosas que debe saber antes de crear una ventana emergente en WordPress
No hace mucho tiempo, las ventanas emergentes tenían mala reputación por ser intrusivas, agresivas y simplemente molestas. Y por una buena razón. Los sitios web abusaron de las ventanas emergentes y las mostraron donde pudieron.
Este tipo de estrategia no generará tasas de conversión, pero puede alejar a los visitantes de su sitio.
En su lugar, querrá dirigirse a sus clientes en el momento y lugar adecuados donde es más probable que realicen una conversión. Al mostrarles una oferta relevante o un llamado a la acción, tiene más posibilidades de convertirlos en suscriptores y clientes.
Para crear hermosas ventanas emergentes que realmente funcionen y brinden resultados, recomendamos usar una herramienta poderosa como OptinMonster .

OptinMonster es sin duda el mejor complemento de creación de ventanas emergentes para WordPress. Te permite crear cualquier tipo de campaña de conversión o generación de leads en tu sitio. Esto significa que no estará limitado a las ventanas emergentes. También puede crear barras flotantes , diapositivas, cuadros de desplazamiento, formularios en línea, tapetes de pantalla completa y más.
OptinMonster funciona con cualquier sitio web, incluidos los sitios de Shopify, BigCommerce y HTML. Para los sitios de WordPress y WooCommerce, hay un complemento dedicado disponible en el repositorio de WordPress. Esto le permite acceder al generador de ventanas emergentes de OptinMonster dentro del panel de administración de su sitio web.
OptinMonster está diseñado para que cualquier persona pueda crear campañas sorprendentes fácilmente sin ninguna habilidad de diseño o codificación.
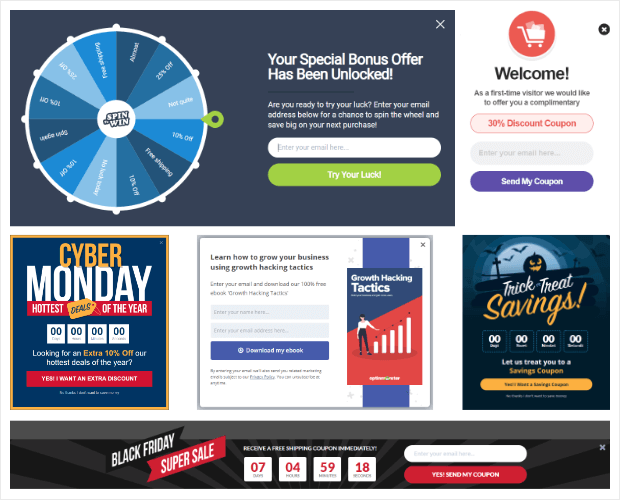
Hay hermosas plantillas que responden y están listas para usar de inmediato. ¡Encontrará una plantilla para casi todos los objetivos de marketing y días festivos como Navidad y Black Friday!

Una vez que elija una plantilla, puede personalizarla con el sencillo creador de campañas de arrastrar y soltar.
Ahora, la razón principal por la que recomendamos OptinMonster es porque viene con poderosas reglas de orientación y activadores de campaña. Algunos de ellos incluyen:
- Al hacer clic : muestra una ventana emergente cuando un usuario hace clic en un botón, enlace o imagen
- Profundidad de desplazamiento : interactúa con los visitantes que están interesados en tu contenido
- Geolocalización : interactúe con los visitantes en función de su área local
- Hora y fecha : programe campañas para que aparezcan en fechas y horas determinadas
- Intención de salida : Recuperar a los visitantes que abandonan
- Nivel de página : personalice las campañas para que coincidan con la intención de la página.
Y estas son solo algunas reglas populares. Dentro de OptinMonster, obtendrá un control completo sobre dónde, cuándo y a quién aparece su ventana emergente.
Sumado a toda esta funcionalidad, OptinMonster se integra a la perfección con los proveedores de correo electrónico y otras herramientas de marketing.
Una vez que su ventana emergente ha recibido algún compromiso, OptinMonster realiza un seguimiento de su rendimiento y le brinda información valiosa para ver cuántas personas lo vieron y cuántas se convirtieron.
¿Listo para aprender cómo hacer una ventana emergente de alta conversión para su sitio de WordPress? Vamos a sumergirnos directamente en el tutorial.
La forma CORRECTA de crear una ventana emergente en WordPress
Para seguir este tutorial, deberá registrarse para obtener una cuenta de OptinMonster .
OptinMonster no tiene una versión gratuita, pero sus planes son asequibles y valen cada centavo. Puede comenzar por tan solo $ 9 por mes con una garantía de devolución de dinero de 14 días.
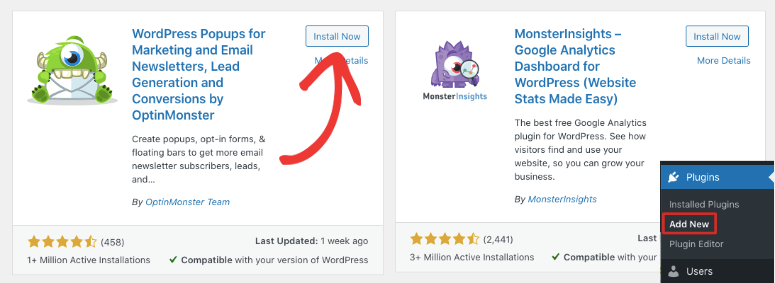
Después de registrarse, diríjase a su sitio de WordPress e instale el complemento OptinMonster .

Este es un complemento de conector de WordPress que está disponible de forma gratuita en el repositorio de WordPress.
Cuando activa el complemento de WordPress, hay un asistente de configuración automatizado que lo ayudará a conectar su sitio a su cuenta de OptinMonster.
Una vez que esté todo configurado, puede acceder al tablero de OptinMonster dentro de su panel de administración de WordPress y comenzar a crear campañas.
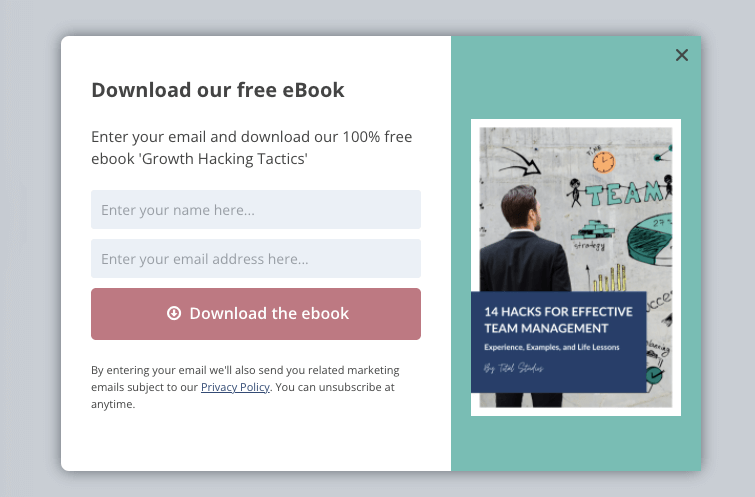
Esta es una muestra del tipo de ventana emergente que crearemos hoy. Está diseñado para que los visitantes del sitio web se registren para recibir boletines ofreciéndoles un imán de prospectos.

Tenga en cuenta que OptinMonster tiene toneladas de plantillas para que pueda elegir un diseño que se adapte a sus objetivos de marketing. Puede crear cualquier tipo de ventana emergente, incluidos descuentos, ventas, notificaciones, ventanas emergentes de formularios de contacto y mucho más.
Paso 1: crea una campaña emergente
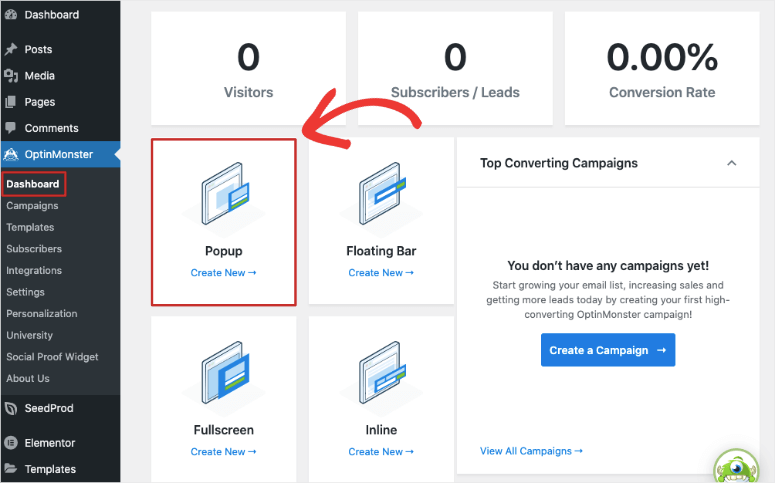
En su tablero de WordPress, abra la página del complemento OptinMonster. Aquí verá los diferentes tipos de campaña disponibles. Avancemos y seleccionemos una campaña 'emergente'.

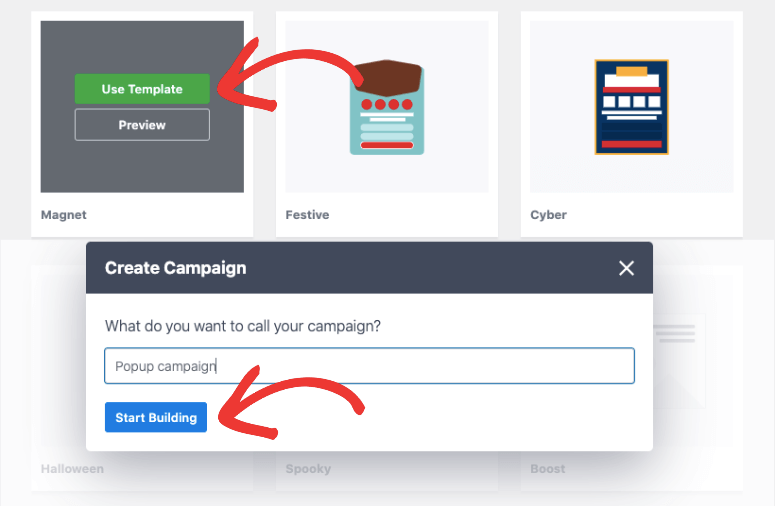
Esto abrirá la biblioteca de plantillas donde puede buscar, obtener una vista previa y seleccionar la plantilla que desee. Para este tutorial, elegiremos la plantilla Magnet que viene precargada con un formulario de suscripción, CTA (llamado a la acción) y una imagen impresionante.

Siéntase libre de elegir cualquier plantilla que desee. Para todos los temas emergentes, los pasos a continuación seguirán siendo los mismos.
Cuando elija una plantilla, OptinMonster le pedirá que agregue un nombre para que pueda identificar la nueva ventana emergente más tarde de la lista de campañas que cree. Luego, presione el botón 'Comenzar a construir'.
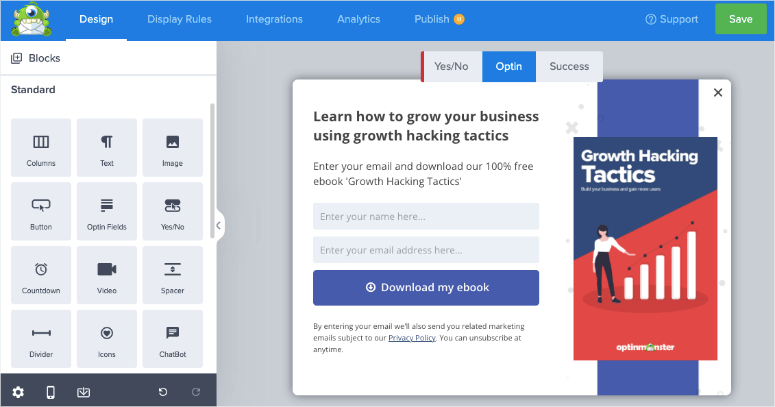
Ahora estará dentro del creador de campañas de OptinMonster, donde puede personalizar el diseño de su ventana emergente.
Paso 2: personaliza la ventana emergente
OptinMonster tiene un generador visual de arrastrar y soltar que es increíblemente fácil de usar. Verá una vista previa de su campaña en la que puede editar directamente.
Si está utilizando OptinMonster por primera vez, cuando abra el generador, verá un tutorial en pantalla que le mostrará rápidamente cómo usar el generador y navegar por el menú de configuración.
Tenga en cuenta que las plantillas se ven muy bien por sí solas, por lo que no necesitará cambiar mucho. Le mostraremos cómo personalizar la plantilla emergente para que coincida con su objetivo o propósito.

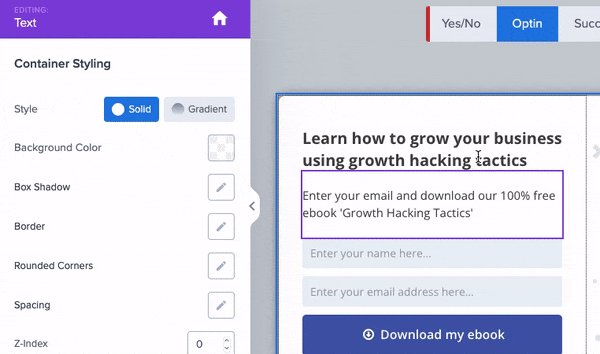
Primero, cuando selecciona el cuadro de texto, instantáneamente se vuelve editable. Simplemente puede eliminar el contenido existente y escribir el suyo propio.

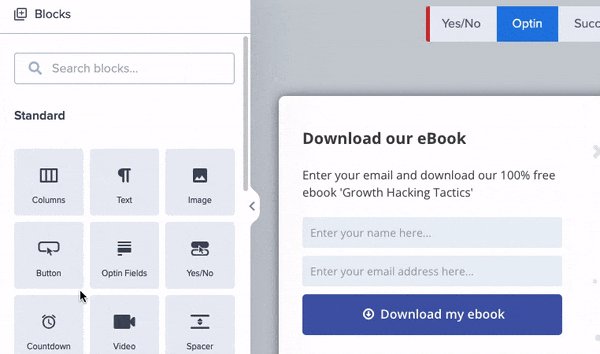
Si desea agregar nuevos bloques, simplemente seleccione el que desee en el menú de la izquierda y arrástrelo y suéltelo en su diseño emergente.
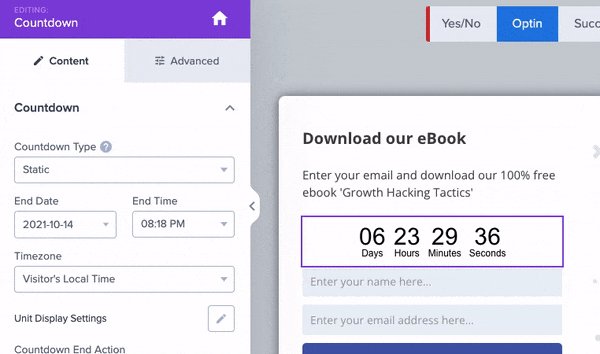
Así, puede agregar, eliminar y editar cada elemento en la plantilla emergente. También puede cambiar colores, fuentes, tamaño y más.
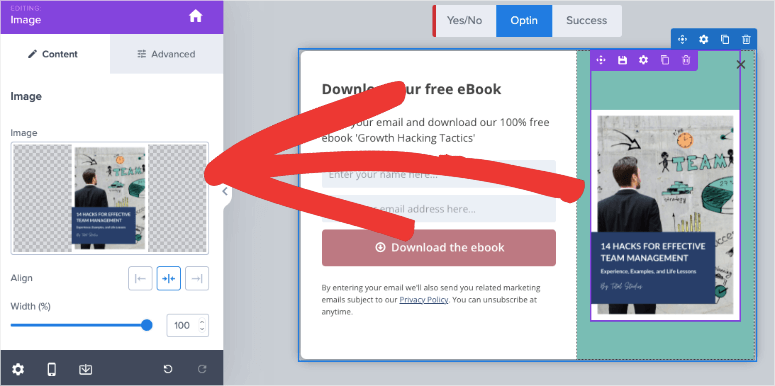
Luego, para actualizar la imagen, simplemente selecciónela y cargue la suya propia en el menú de la izquierda.

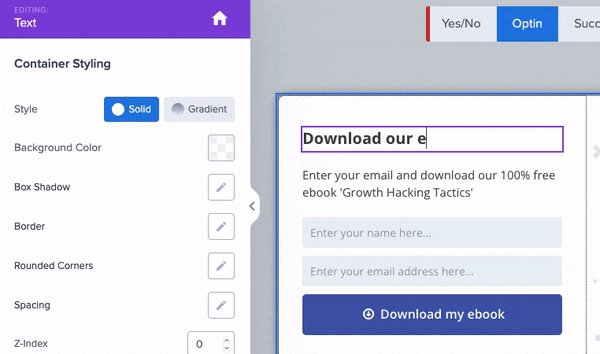
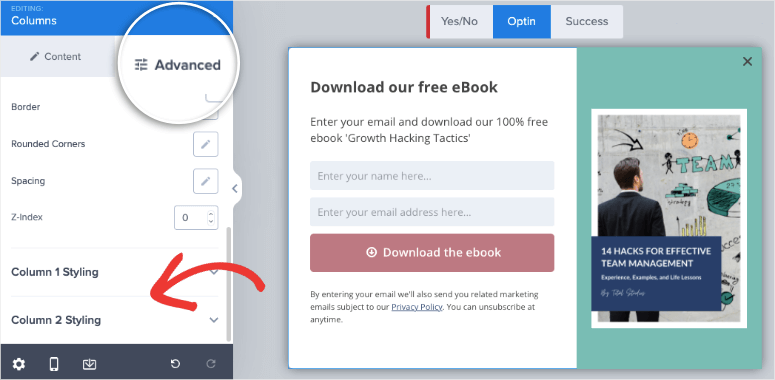
En la pestaña Configuración avanzada , puede cambiar el color de fondo, el borde, el espaciado y el estilo de las esquinas. Incluso verá opciones para personalizar cada columna en esta sección.

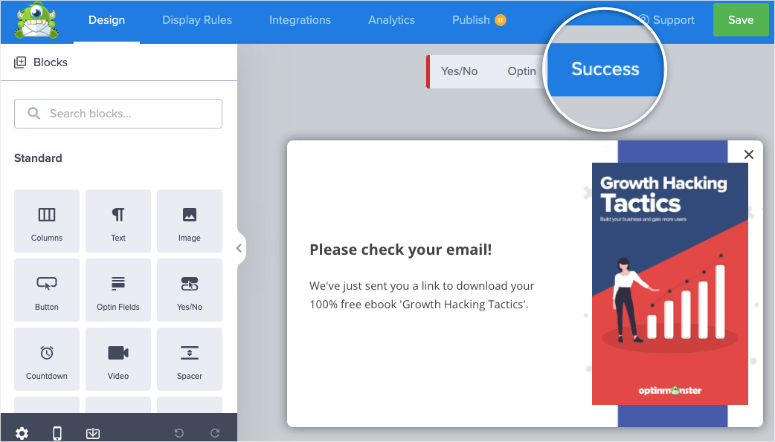
Una vez que un visitante completa y envía el formulario de suscripción, puede mostrar un mensaje de éxito para agradecerle por registrarse.
Para personalizar el mensaje de envío del formulario, abra la pestaña Éxito . Verá el mismo diseño de plantilla con un mensaje de confirmación.

Puede personalizar el mensaje de la misma manera que personalizó el diseño de la ventana emergente.
El constructor de OptinMonster está diseñado para ser fácil de usar para cualquier persona. Puede explorar más configuraciones por su cuenta para diseñar su campaña de la forma que desee.
Ahora su diseño emergente está listo. Recomendamos guardar su diseño para almacenar sus personalizaciones. A continuación, le mostraremos cómo cambiar la configuración de las ventanas emergentes y agregar reglas de orientación.
Paso 3: agregue reglas de segmentación de ventanas emergentes
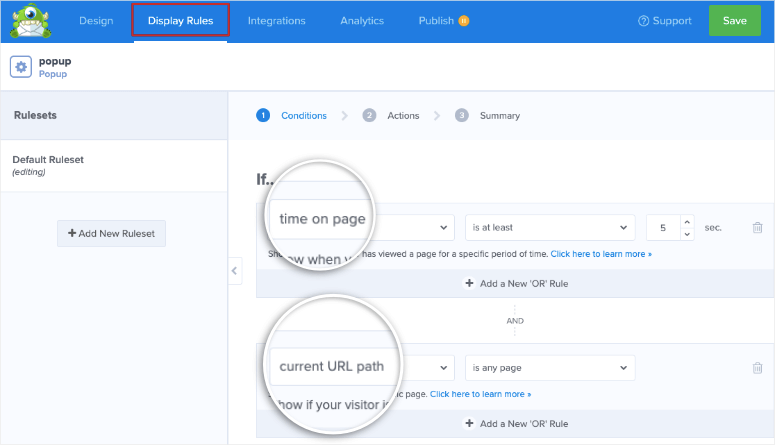
Para controlar dónde y cuándo aparece su ventana emergente en su sitio, diríjase a la pestaña Reglas de visualización .
Aquí, verá que, de forma predeterminada, OptinMonster muestra la ventana emergente a los visitantes del sitio web que pasan al menos 5 segundos en cualquier página web de su sitio.

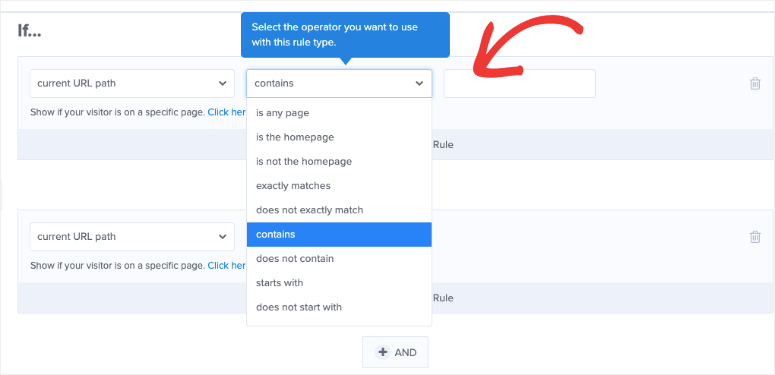
Puede comenzar editando las reglas existentes para agregar las suyas propias. Cuando abra el menú desplegable que está configurado en 'tiempo en la página', aparecerá la lista de reglas.
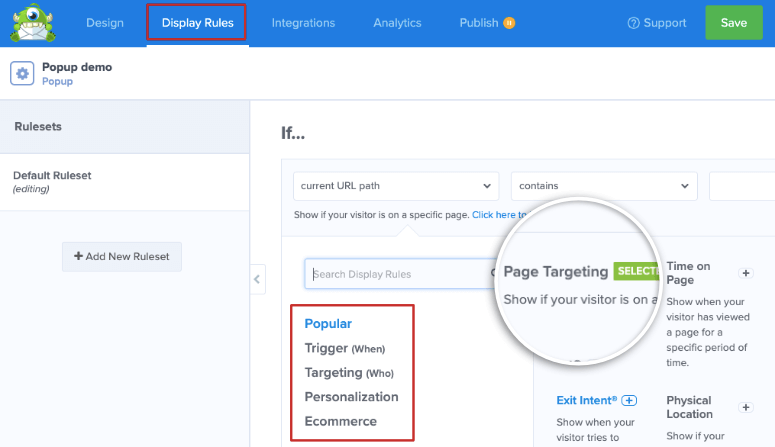
Dado que hay tantas reglas, están claramente clasificadas para que pueda encontrar lo que necesita rápidamente. Los filtros incluyen:
- Popular
- Desencadenar
- Orientación
- Personalización
- comercio electrónico
Le mostraremos cómo agregar 2 reglas aquí para mostrar la ventana emergente a los visitantes que están en una página específica y están a punto de salir de su sitio web.
Para dirigirse a los visitantes en una página específica, elija la regla de orientación de página .

Luego puede elegir un filtro para determinar qué página o páginas desea. Puede optar por mostrarlo solo en la página de inicio, páginas de destino específicas, páginas que coincidan con una palabra clave y mucho más. Finalmente, en la última columna, puede ingresar la URL de la página o la palabra clave donde desea mostrar la ventana emergente.

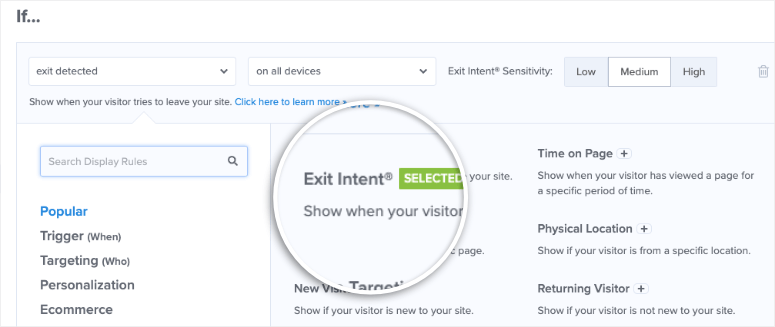
A continuación, edite la segunda regla y elija la regla Exit-Intent® . Esto detectará automáticamente cuándo un visitante está a punto de abandonar su sitio y mostrará la ventana emergente para que se registre para recibir correos electrónicos.

¿Ves lo fácil que es agregar activadores de campaña y reglas de segmentación de audiencia? OptinMonster lo hace tan fácil como 1 clic.
Ahora que ha aprendido a agregar reglas de visualización, puede integrar la ventana emergente con su cuenta de correo electrónico.
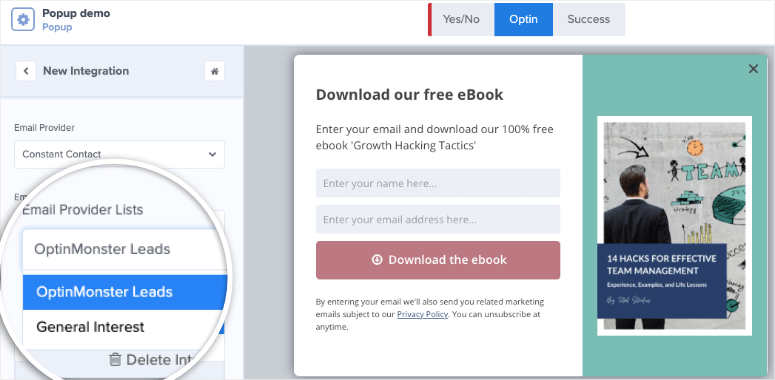
Paso 4: sincroniza tu cuenta de correo electrónico
OptinMonster se conecta a todos los servicios de correo electrónico populares, incluidos Constant Contact , Mailchimp, AWeber y Drip.
Al sincronizar su ventana emergente con su cuenta de marketing por correo electrónico, todos los nuevos clientes potenciales se agregarán automáticamente a su lista de contactos de correo electrónico.
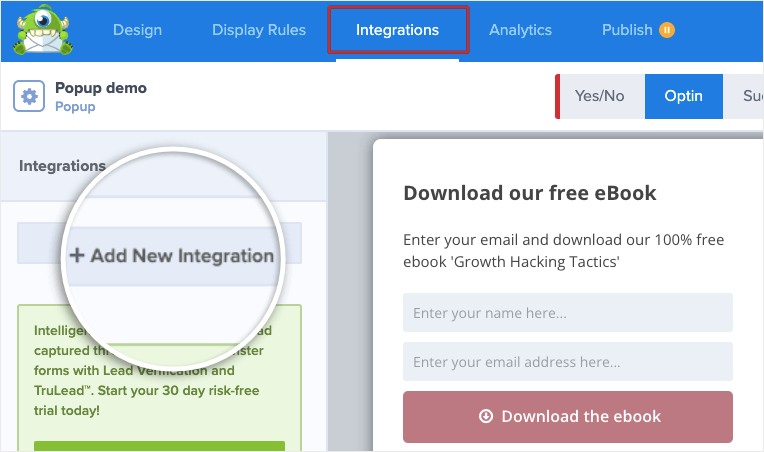
Para hacer esto, en el generador OptinMonster, abra la pestaña Integraciones . Luego haga clic en el botón 'Agregar nueva integración'.

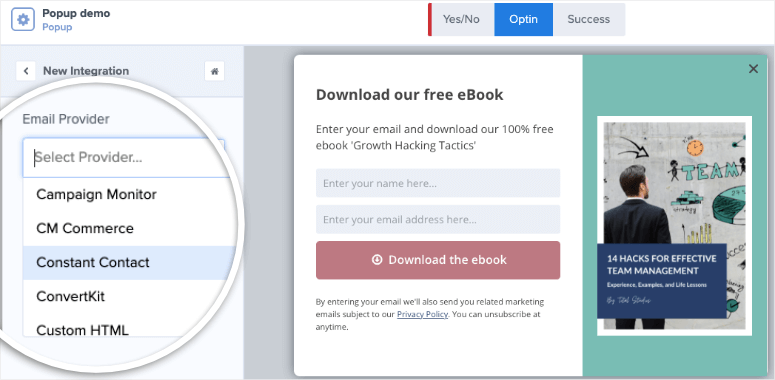
Ahora verás un menú desplegable con las integraciones disponibles. Seleccione su proveedor de servicios de correo electrónico y siga las instrucciones en pantalla para conectar su cuenta.

Una vez hecho esto, también podrá segmentar sus clientes potenciales y agregar etiquetas para mantener su lista de correo electrónico organizada. De esa manera, puede enviar correos electrónicos dirigidos a su audiencia en función de para qué se registraron.

¡Eso es todo! ¡Su ventana emergente está diseñada y configurada correctamente! Todo lo que queda por hacer es hacer que la ventana emergente se active en su sitio de WordPress.
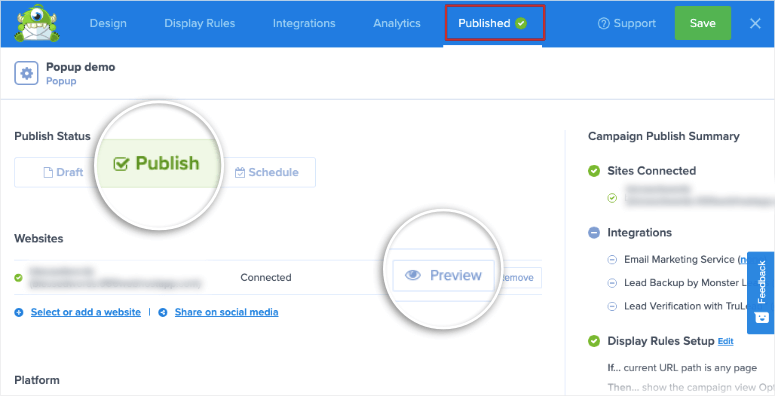
Paso 5: Publique su ventana emergente de WordPress
Para publicar su ventana emergente en su sitio de WordPress, vaya a la pestaña Publicar . Aquí, puede obtener una vista previa de una muestra de su ventana emergente como aparecería en su sitio web de WordPress en vivo.

Luego, establezca el estado en 'Publicar' y su ventana emergente se activará.
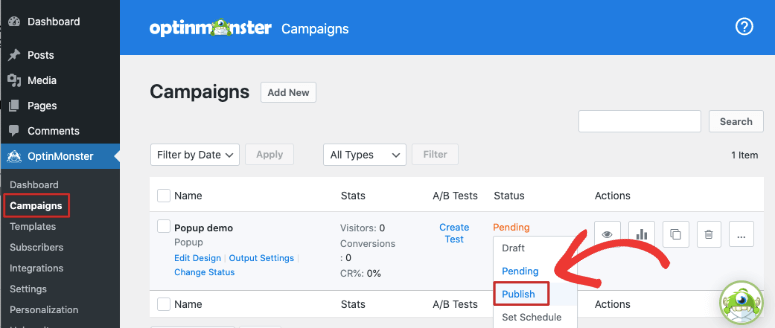
A continuación, dirígete a tu panel de administración de WordPress. Abra la página OptinMonster » Campañas . Asegúrese de que el estado de su campaña esté configurado como Publicado aquí también.

Ahora puede visitar su sitio y verá aparecer su ventana emergente de acuerdo con las reglas de visualización que configuró.
Es realmente así de simple. No necesitará diseñar con CSS y HTML ni incrustar códigos abreviados emergentes en su sitio.
En caso de que esté utilizando OptinMonster para crear formularios en línea, encontrará widgets listos para usar en WordPress para agregar fácilmente el formulario a páginas, publicaciones y barras laterales.
Esto realmente convierte a OptinMonster en el mejor complemento emergente de WordPress del mercado.
Con eso, has aprendido cómo crear una impresionante ventana emergente de alta conversión en WordPress. ¡Puede continuar usando OptinMonster para crear más campañas como barras flotantes, diapositivas y cuadros de desplazamiento!
También puede estar interesado en crear notificaciones de actividad reciente para su sitio para aumentar las conversiones y las suscripciones.


0 Comentarios