¿Quieres crear una página de aterrizaje para lanzar tu aplicación móvil?
Con una página de inicio de aplicación dedicada, puede concentrarse en promocionar su aplicación y persuadir a los visitantes para que se registren o compren de inmediato. Esto lo ayudará a mejorar el compromiso y aumentar las conversiones.
En esta publicación, le mostraremos cómo crear una página de inicio de aplicación en WordPress en unos pocos pasos sencillos.
Antes de eso, aclaremos qué es una página de destino de una aplicación.
¿Qué es una página de destino de una aplicación?
Una página de destino de la aplicación es una página web que está diseñada únicamente para mostrar su aplicación y convertir a los visitantes en clientes. Los alienta a descargar o comprar su aplicación.
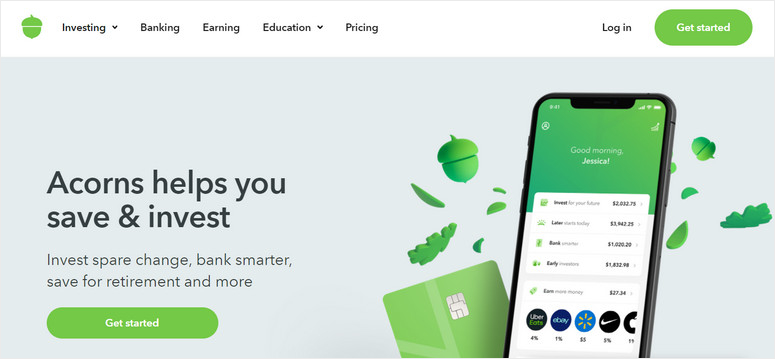
A continuación, se muestra un ejemplo de la página de inicio de la aplicación Acorns, una aplicación que lo ayuda a invertir y ahorrar.

Esta página de destino de la aplicación le muestra cómo funciona la aplicación con las capturas de pantalla y le pide que "comience".
A diferencia de un sitio web normal, la página de inicio de una aplicación móvil proporciona información clara y precisa sobre su aplicación. Por lo tanto, cualquier persona que llegue a esta página encontrará fácilmente los detalles sobre su aplicación, las funciones que ofrece y los enlaces de descarga a las tiendas de aplicaciones.
Ya sea que desee aumentar las ventas o alentar a los visitantes a registrarse antes del lanzamiento de su aplicación, una página de destino de la aplicación móvil es imprescindible. Le permite llegar a más personas y hacer crecer su negocio.
Habiendo dicho eso, debería considerar agregar estos elementos de página para crear una página de inicio de aplicación exitosa.
- Título atractivo: lo primero que ven los visitantes en la página de destino es el título. Por lo tanto, debe agregar un título que capte su atención y los inspire a seguir leyendo.
- Llamada a la acción (CTA) : es el elemento más importante de la página de destino de su aplicación. Puede agregar botones de descarga de CTA y enlaces que redirigen a los usuarios a la tienda de aplicaciones de su elección. O puede hacer que se registren para obtener la aplicación directamente.
- Copia convincente: debe crear una copia del cuerpo que explique claramente los beneficios de usar su aplicación y convenza a los visitantes para que realicen una acción.
- Imágenes atractivas: otro elemento crucial de una buena página de destino de la aplicación son las capturas de pantalla y otras imágenes. Esto les da a los clientes una idea de cómo es usar su aplicación.
- Prueba social: agregar reseñas y testimonios de clientes ayuda a generar confianza entre los nuevos usuarios y los motiva a descargar su aplicación.
Ahora que sabe qué elementos de página agregar, aprendamos cómo crear fácilmente una página de inicio de aplicación en WordPress.
Cómo construir una página de destino de la aplicación
Con la ayuda de un complemento de WordPress, puede crear una página de destino para su aplicación móvil en muy poco tiempo. Hay muchos creadores de páginas disponibles en el mercado.
Nuestra elección n.º 1 es SeedProd , el mejor complemento de creación de páginas de destino para sitios de WordPress.

SeedProd es el constructor más fácil de usar pero potente que le permite crear cualquier tipo de página de destino sin tocar una sola línea de codificación.
Para facilitar las cosas, puede elegir entre una variedad de plantillas de página de destino de aplicaciones para que no tenga que crear una desde cero. También viene con una amplia gama de bloques de contenido que incluyen temporizadores de cuenta regresiva, testimonios y obsequios que lo ayudan a generar más clientes potenciales.
Con su generador visual de arrastrar y soltar, puede agregar cualquier elemento de página y personalizar el contenido según sus requisitos. Incluso puede cambiar los colores y personalizar el diseño de la página para que coincida con el estilo de su marca.
Aparte de eso, estos son los aspectos más destacados de SeedProd:
- Responsivo: obtenga acceso a más de 150 plantillas de página de destino que son totalmente receptivas. Por lo tanto, su página de destino funcionará muy bien en cualquier dispositivo móvil.
- Modos incorporados: habilite próximamente, mantenimiento , página de inicio de sesión y modo de página 404 con solo un clic. Esto ayuda a interactuar con los clientes incluso antes de lanzar la página de destino de su aplicación.
- Integraciones de marketing por correo electrónico: conéctese con servicios populares de marketing por correo electrónico como Constant Contact, Aweber, Drip y más para hacer crecer su lista de correo electrónico.
- Protección contra correo no deseado: mantenga la página de inicio de su aplicación a salvo de piratas informáticos y robots de spam con la opción Google reCAPTCHA.
- Compatible con SEO : intégrelo con herramientas de SEO como All in One SEO y Google Analytics para optimizar su contenido y mejorar las clasificaciones.
¡Y hay más! Si desea crear un sitio web completo dedicado a promocionar su aplicación, SeedProd viene con un generador de temas incorporado. Obtiene temas de sitios web listos para usar y bloques inteligentes para crear un sitio web completo en menos de 10 minutos
Con eso, no perdamos tiempo y comencemos a crear una página de inicio de aplicación móvil.
Paso 1: Instalar y activar el complemento SeedProd
Para comenzar, debe registrarse para obtener una cuenta de SeedProd . SeedProd tiene una versión gratuita en el repositorio de WordPress que te permite crear una página de destino básica. Sin embargo, usaremos el complemento premium para mostrarle todas las características interesantes que SeedProd tiene para ofrecer.
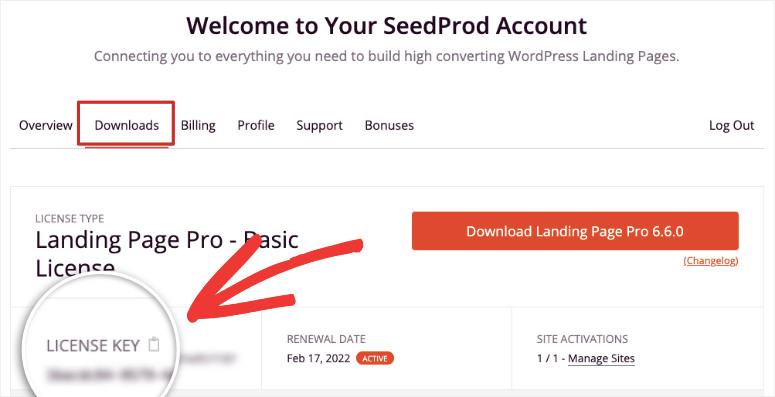
Cuando se registre en un plan premium, obtendrá acceso a su panel de SeedProd. Abra la pestaña Descargas para encontrar el archivo de descarga junto con su clave de licencia.

Luego, debe instalar el complemento SeedProd en su sitio. Si necesita ayuda con esto, consulte nuestra guía sobre cómo instalar un complemento de WordPress .
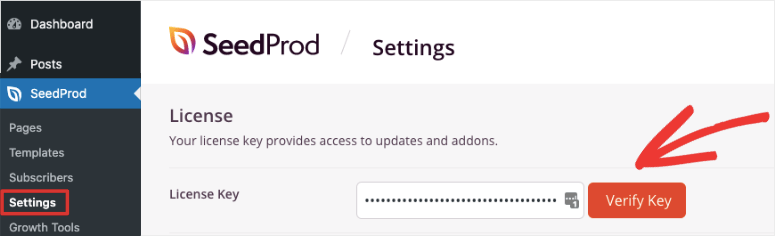
Una vez que instale y active el complemento en su sitio de WordPress, vaya a la pestaña SeedProd » Configuración . Aquí, debe ingresar su clave de licencia y hacer clic en el botón Verificar clave .

Ahora, está listo para crear la página de destino de su aplicación.
Paso 2: crea una nueva página de destino
Para crear una nueva página de destino, haga clic en la pestaña SeedProd » Páginas desde su panel de control de WordPress.
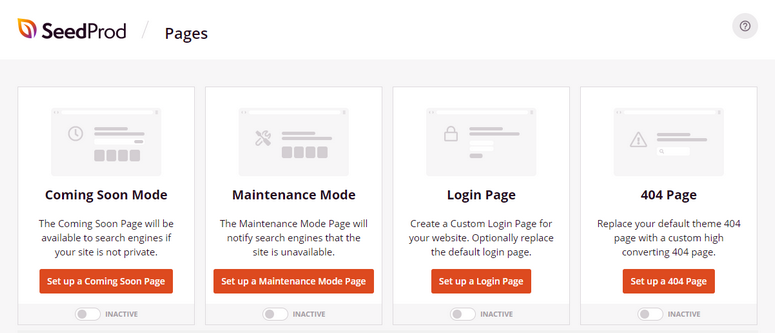
En la parte superior de la página, verá opciones para configurar el modo Próximamente, el modo de mantenimiento, la página de inicio de sesión y la página 404 para su sitio.
Si desea agregar una página próximamente mientras crea la página de inicio de su aplicación, puede configurar el interruptor de palanca en 'activo'. Esto ocultará su trabajo en progreso y mostrará una página ordenada de "próximamente" donde los visitantes pueden suscribirse para recibir boletines y actualizaciones.

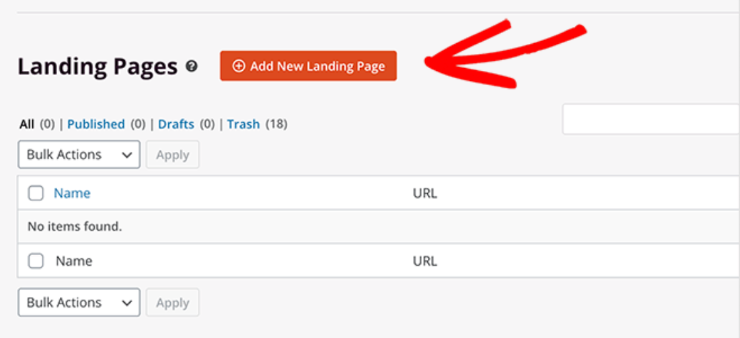
Ahora, para crear la página de destino de la aplicación, desplácese hacia abajo en la misma página y haga clic en el botón Agregar nueva página de destino .

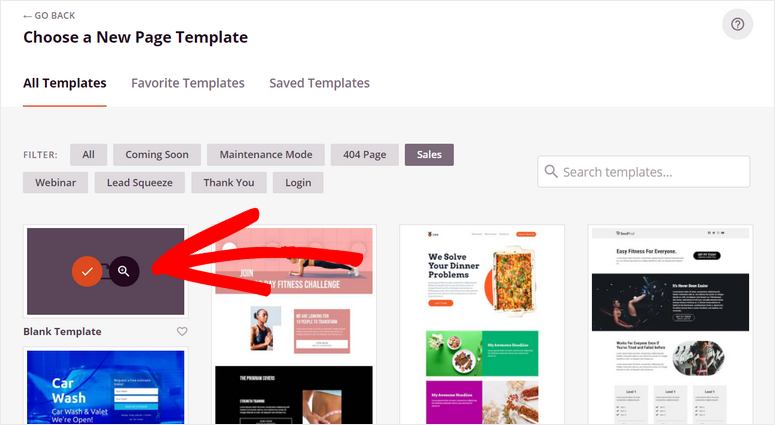
En la siguiente ventana, verá la biblioteca de plantillas que viene con más de 100 plantillas de página de destino. Aquí, puede buscar una plantilla o puede crear una página de destino desde cero.

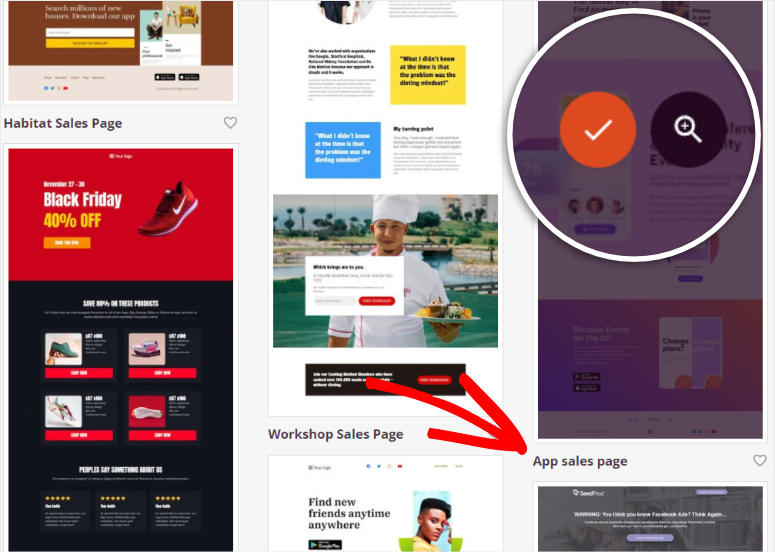
Para este tutorial, estamos usando la plantilla de la página de ventas de la aplicación , pero puede elegir cualquier otra plantilla. Los pasos a continuación seguirán siendo los mismos.
Para obtener una vista previa de una plantilla, pase el cursor sobre ella y haga clic en el icono de la lupa. Para seleccionar una plantilla, haga clic en el icono de marca.

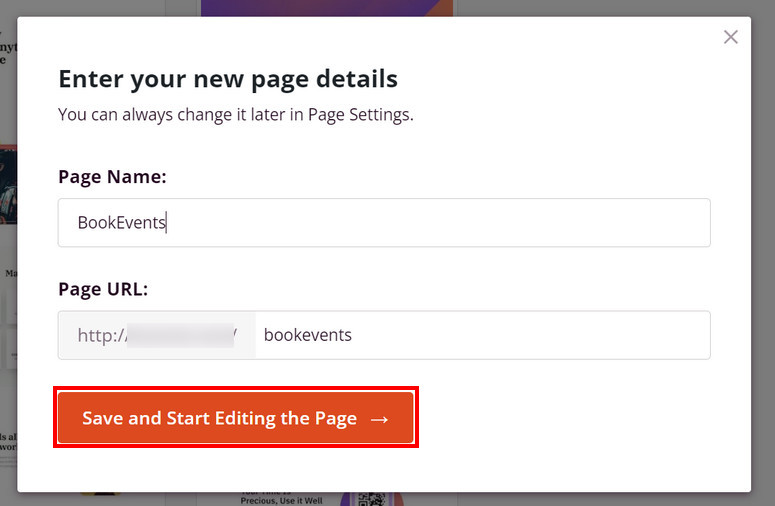
Ahora SeedProd le pedirá que ingrese el nombre y la URL de la página de destino de su aplicación.

Una vez que haya terminado, haga clic en el botón Guardar y comenzar a editar la página . Esto iniciará el generador de páginas visuales.
Para que pueda comenzar a personalizar la página de destino de su aplicación según sus preferencias.
Paso 3: personaliza la página de inicio de tu aplicación
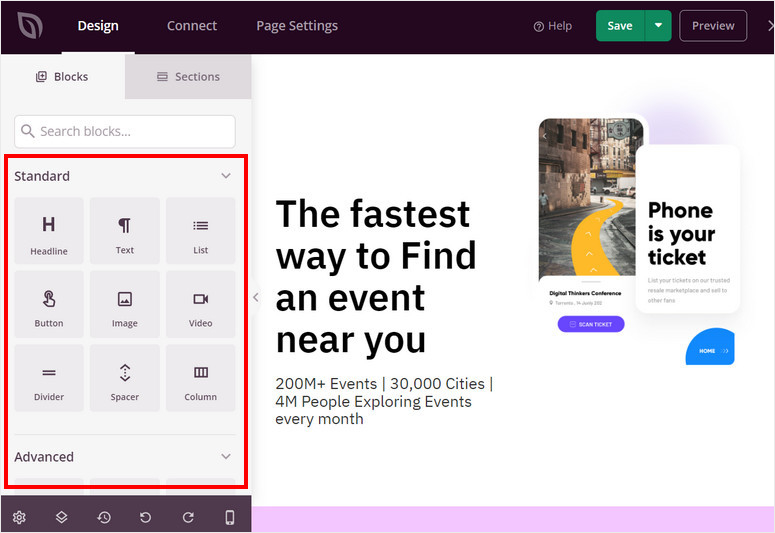
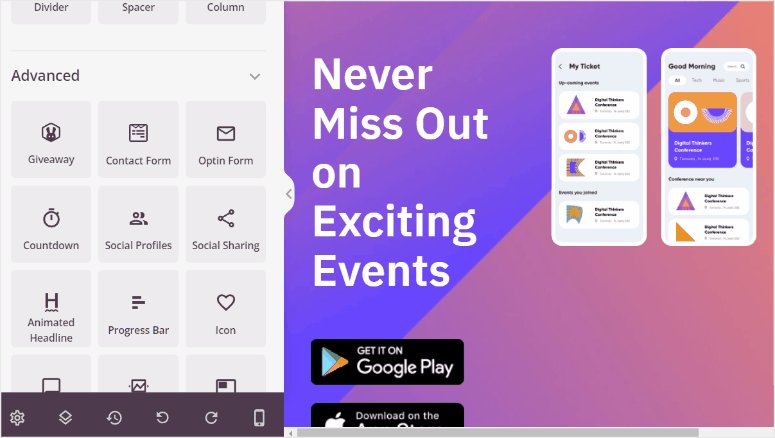
Dentro del generador de arrastrar y soltar de SeedProd, verá todos los bloques de contenido disponibles en el lado izquierdo y la vista previa en vivo en el lado derecho del generador.

Los bloques de contenido se dividen en 3 secciones: Estándar, Avanzado y WooCommerce. La sección Estándar consta de elementos básicos de la página como títulos, imágenes, botones CTA y más.
En la sección Avanzado , encontrarás bloques de contenido de alta conversión como:
- Formulario de contacto
- Optin form
- regalos
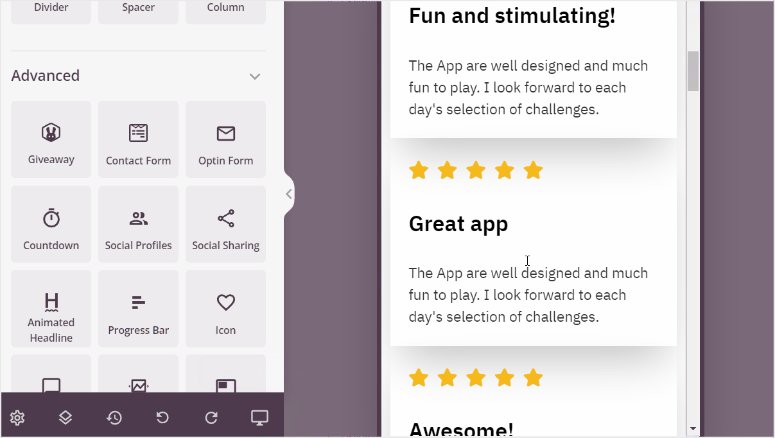
- Testimonios
- Clasificación de estrellas
- Temporizadores de cuenta regresiva
- Y más…
Encontrará bloques de contenido de WooCommerce, como agregar al carrito, pagar, cuadrícula de productos, carrito y más en la sección de WooCommerce . Con estos bloques, puede vender productos en su página de destino sin problemas.

Si desea insertar nuevos bloques de contenido, simplemente arrástrelos desde el menú de la izquierda a la vista previa del formulario de la derecha. Por ejemplo, puede agregar un formulario de suscripción para que los visitantes se registren para obtener acceso a su aplicación.
La plantilla de página de destino de la aplicación ya incluye la mayoría de los elementos de página necesarios. Puede editar fácilmente estos elementos y agregar su contenido personalizado sin tener que cambiar ningún código.
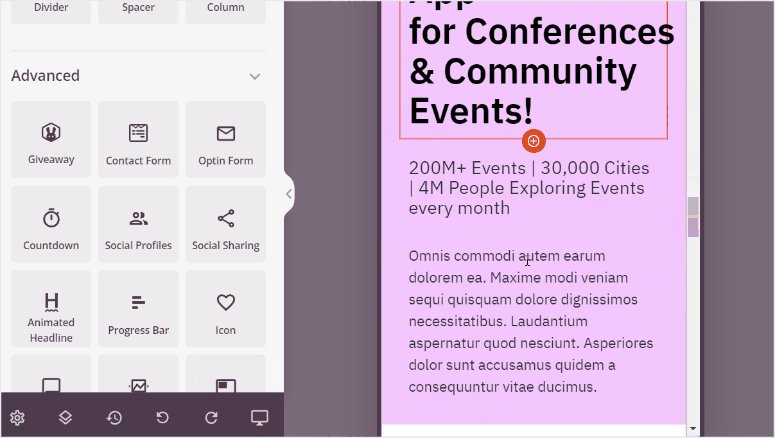
Simplemente haga clic en el bloque de contenido en la vista previa en vivo en el lado derecho del generador para ver la configuración del contenido.
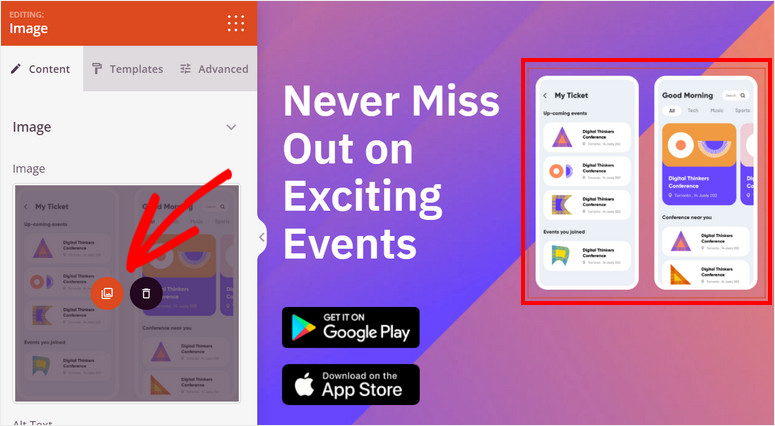
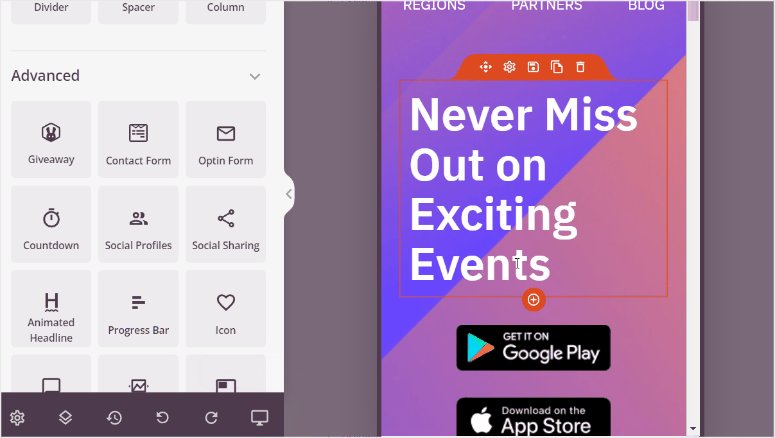
Aquí, vamos a editar el bloque Titular para que pueda agregar el texto de su título para presentar su aplicación.
Otro elemento importante de la página para una buena página de destino de la aplicación son las capturas de pantalla. Con SeedProd, puede cargar fácilmente imágenes y capturas de pantalla para mostrar su aplicación a los visitantes.
También encontrará opciones para cambiar el diseño y configuraciones avanzadas como estilo, borde, espaciado y más.

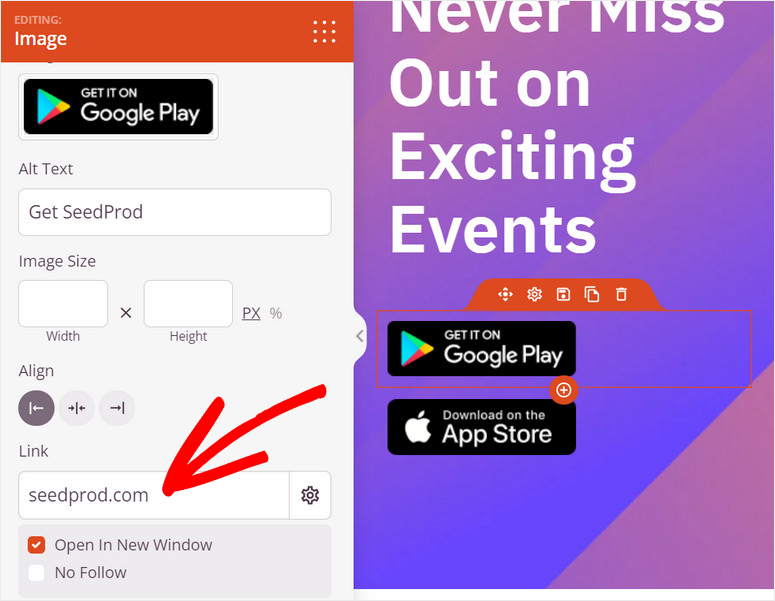
Para hacer que los usuarios descarguen su aplicación, puede agregar botones CTA para enviarlos directamente a la tienda de aplicaciones de su elección. De forma predeterminada, esta plantilla de página de destino de la aplicación ya incluye los bloques de página para Google Play y Apple Store.
Cuando selecciona el bloque, puede agregar los enlaces de descarga para su aplicación. Ahora, cuando los usuarios hacen clic en estos botones, son redirigidos a la tienda de aplicaciones.

Una última cosa que debe hacer es asegurarse de que la página de inicio de su aplicación sea compatible con dispositivos móviles.
Todas las plantillas de página de destino de SeedProd son receptivas. Puede hacer clic en el botón de alternar receptivo en el menú inferior izquierdo y ver cómo se ve su página en la vista móvil.

SeedProd le permite realizar cambios solo para dispositivos móviles en el diseño y el diseño si es necesario. Luego, haz clic en el botón Guardar para no perder tu progreso.
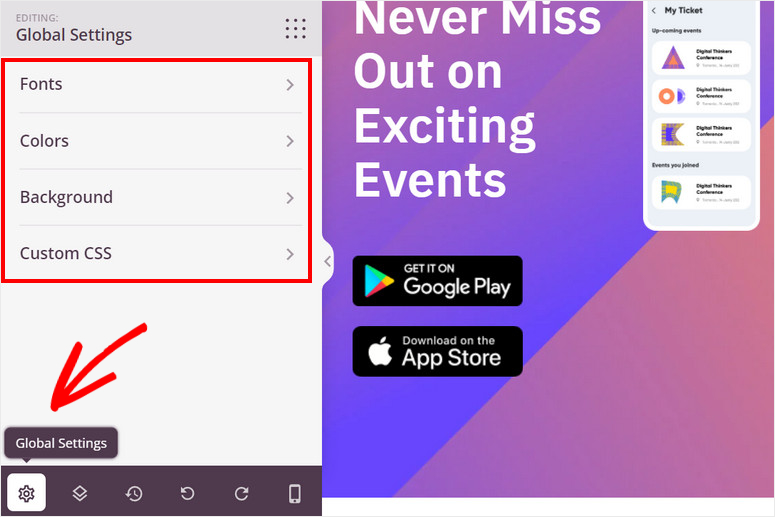
A continuación, SeedProd le permite agregar fuentes y colores de marca para mantener la coherencia en el diseño de toda la página. Puede acceder a la pestaña Configuración global desde la esquina inferior izquierda del generador de páginas.
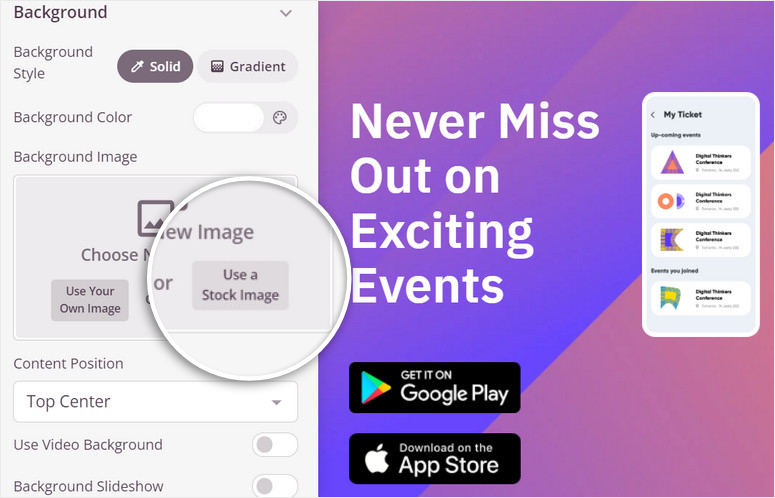
Aquí verás 4 opciones principales: fuentes, colores, fondo y CSS personalizado. Puede cambiar la fuente, el color y la imagen de fondo de toda su página de destino.

Lo mejor de esto es que puede cargar su propia imagen o buscar una imagen de stock directamente en el generador de páginas.

Una vez que haya terminado con la configuración, asegúrese de presionar el botón Guardar .
Ahora, puede conectar la página de destino de su aplicación a un proveedor de servicios de correo electrónico.
Paso 4: conecte su proveedor de servicios de correo electrónico
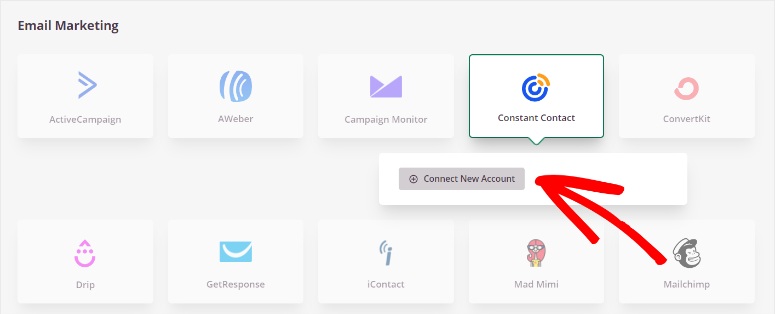
SeedProd le permite conectarse con todos los principales servicios de marketing por correo electrónico, como Constant Contact , AWeber , ConvertKit, Drip y más.
Con esto, puede importar automáticamente la información de contacto de los clientes que se registran en la página de inicio de su aplicación. Esto lo ayuda a crear su lista de correo electrónico e interactuar con los suscriptores para promocionar su aplicación aún más.
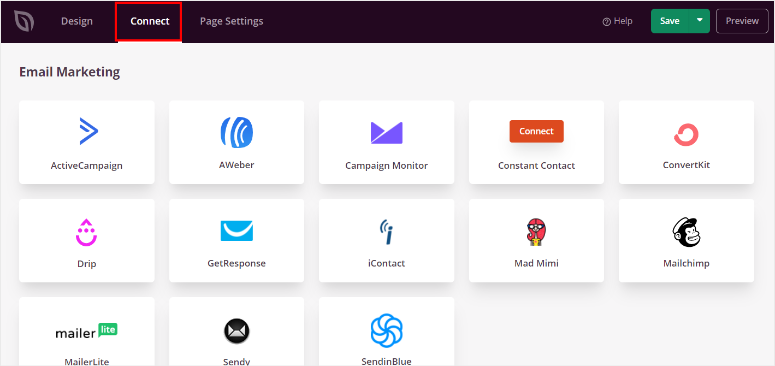
Para conectar su proveedor de servicios de correo electrónico, diríjase a la pestaña Conectar en la parte superior del creador de páginas. Verá todos los proveedores de servicios de correo electrónico disponibles.

Aquí, puede seleccionar el proveedor de su elección y hacer clic en el botón Conectar nueva cuenta . Luego, siga las instrucciones en pantalla.
La mayoría de los proveedores de servicios de correo electrónico le pedirán que ingrese su clave API para conectar su cuenta. Puede encontrar su clave API en el panel de control de su cuenta de correo electrónico.

No olvide guardar su configuración después de que se complete la conexión. Ahora podrá enviar respuestas automáticas y correos electrónicos de marketing a sus suscriptores.
Antes de publicar la página de destino de su aplicación móvil, debe configurar la configuración de su página.
Paso 5: configurar los ajustes de la página
Hay muchos factores que afectan el rendimiento y la clasificación de los resultados de búsqueda de su página de destino. SeedProd le facilita el análisis y el seguimiento de estos factores con la opción Configuración de página .

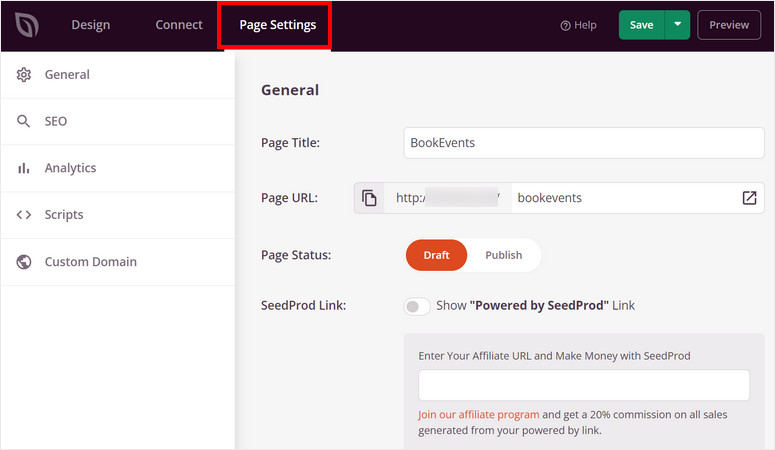
En la pestaña Configuración de la página, encontrará estas opciones:
- Configuración general: cambie el título, la URL y el estado de la página de inicio de su aplicación. También puede mostrar u ocultar el enlace "Desarrollado por SeedProd".
- SEO: Integre con un complemento de SEO como All in One SEO para optimizar el contenido de la página de destino y mejorar las clasificaciones de SEO.
- Análisis: obtenga información detallada sobre la cantidad de visitantes y las tasas de conversión con el mejor complemento de análisis, MonsterInsights .
- Scripts: agregue código personalizado para cambiar el estilo y el diseño de su página. Omita esta parte si no se siente cómodo con la codificación.
Una vez que haya terminado con la configuración, haga clic en el botón Guardar .
Ahora está todo listo para publicar la página de destino de su aplicación en su sitio de WordPress.
Paso 6: Publique la página de inicio de su aplicación
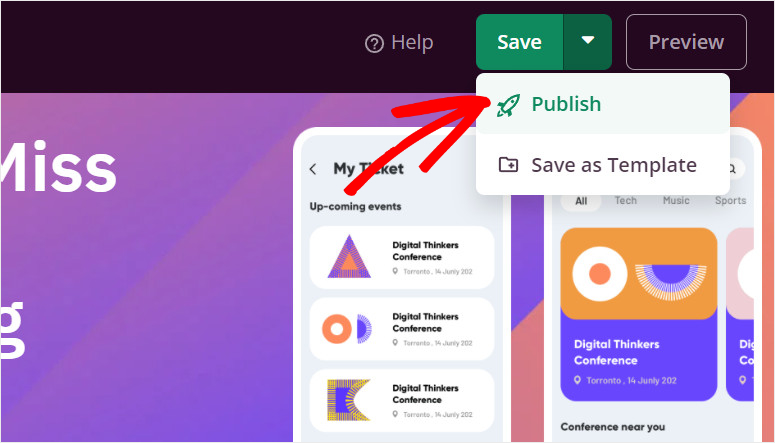
Para publicar su página, haga clic en el menú desplegable junto al botón Guardar y haga clic en Publicar .

Después de eso, verá una ventana emergente que le notificará que su página ha sido publicada. Puede hacer clic en el botón Ver página en vivo para ver cómo se ve la página de destino de su aplicación.

¡Y eso es todo! Ha creado con éxito una página de inicio de aplicación móvil en WordPress. Ahora, puede promocionar fácilmente su aplicación en línea y aumentar las conversiones.
SeedProd es el mejor creador de páginas de arrastrar y soltar que le permite crear páginas de destino de aspecto profesional en minutos. Viene con toneladas de elementos y herramientas de página de generación de prospectos para que su página de destino se destaque.
También puede crear páginas de destino para cualquier propósito, como seminarios web , eventos, libros electrónicos y más.
¡Eso es todo por hoy! Esperamos que este tutorial lo haya ayudado a aprender cómo crear una página de inicio de aplicación con facilidad.


0 Comentarios