¿Desea crear un formulario de suscripción que realmente haga que los visitantes se registren?
Un formulario de suscripción puede ayudarlo a obtener más suscriptores de correo electrónico y SMS para que pueda conectarse con su audiencia incluso después de que abandonen su sitio.
En esta guía, le mostraremos cómo crear fácilmente un formulario de suscripción en su sitio de WordPress. Y no solo eso, haremos que se vea impresionante y agregaremos opciones de orientación para que pueda maximizar la cantidad de suscriptores que obtiene.
Antes de llegar al tutorial, aclaremos qué es un formulario de suscripción y qué puede hacer por usted.
¿Qué es un formulario Optin?
Un formulario de suscripción es un formulario de suscripción de usuario y marketing por correo electrónico. Es una herramienta realmente poderosa para hacer crecer su audiencia, construir relaciones con los suscriptores y crear una impresión duradera de su marca.
Puede mostrar el formulario en su sitio en páginas, publicaciones, pies de página y barras laterales.
Pero si realmente desea aumentar su lista de suscriptores, debe hacer que valga la pena. Puede hacer esto ofreciendo un imán de plomo, como un libro electrónico o una guía gratuitos. Luego, querrá hacer que el formulario aparezca en el momento y lugar adecuados cuando es más probable que el usuario se suscriba.

Una vez que el usuario se suscribe, puede iniciar una relación a largo plazo con él por correo electrónico para mantenerlo comprometido con su marca. Esto hará que regresen a su sitio para obtener más productos, blogs, noticias, etc.
Lo guiaremos a través de 2 métodos diferentes para crear un formulario de suscripción en su sitio web.
Método #1 – Usando OptinMonster :
OptinMonster es una poderosa herramienta de creación de listas que le permite crear impresionantes formularios optimizados para la conversión que puede mostrar en cualquier plataforma de sitio web, incluidos WordPress, Shopify , Joomla e incluso sitios HTML.
Es más adecuado para aquellos que desean reglas de orientación potentes, diferentes tipos de campañas, plantillas listas para usar e integraciones avanzadas.
Método #2 – Usando WPForms :
¿Está buscando un complemento gratuito de formulario de suscripción de WordPress? Elija WPForms si desea un complemento de WordPress para crear un formulario de suscripción simple para agregar publicaciones, páginas y áreas listas para widgets como la barra lateral o el pie de página.
¿Listo? ¡Empecemos!
Método 1: crear un formulario Optin en WordPress usando OptinMonster

OptinMonster es sin duda el mejor complemento de generación de leads de WordPress . Le permite crear todo tipo de campañas de alta conversión para su sitio web, incluidas ventanas emergentes, barras flotantes, tapetes de pantalla completa, formularios en línea, diapositivas y ruedas de cupones.
Esto le brinda muchas formas de lograr que los usuarios se suscriban a sus correos electrónicos promocionales y de marketing. Pero no quieres bombardear al usuario con demasiadas campañas y ahí es donde entran las reglas de segmentación de OptinMonster.
Puede mostrar su formulario de suscripción en función de si el usuario visita su sitio por primera vez o es un cliente recurrente. También puede orientarlos en función de
- Página
- ubicación del usuario
- Dispositivo
- Intención de salida
- Profundidad de desplazamiento
- Fuente de referencia
- Fecha y hora
Puede agregar estas reglas a su formulario de suscripción con solo hacer clic en un botón. No hay codificación involucrada. Incluso puede asegurarse de que las personas que ya se han suscrito nunca vuelvan a ver el formulario de suscripción.
Bastante ordenado, ¿eh?
Y hay más que puede hacer con el formulario. Por ejemplo, puede sincronizarlo con su servicio de marketing por correo electrónico como Constant Contact , ActiveCampaign o Mailchimp . Luego, cuando una persona se suscriba a su boletín, puede agregar sus detalles automáticamente a su cuenta de correo electrónico. También puede agregarlos a cualquier embudo automatizado o serie de correos electrónicos que haya configurado para dar la bienvenida a nuevos suscriptores.
La mejor parte es que puedes ver si tus campañas están funcionando o no. OptinMonster viene con análisis incorporados que incluyen visitantes, tasa de conversión, pruebas A/B y más. Además, puede conectarlo a Google Analytics para obtener información más detallada.
Una cosa más que puede resultarle útil es que OptinMonster tiene la opción de contenido cerrado. Esto permite a sus lectores ver un fragmento de su artículo y les pide que se suscriban para obtener acceso completo.
Ahora, como puede ver, OptinMonster tiene tantas funciones que sería demasiado largo hablar de todas ellas.
Ahora que sabe por qué elegimos OptinMonster como el mejor complemento de formulario de suscripción de WordPress, vayamos directamente al tutorial.
Paso 1: Instalar OptinMonster
Para comenzar con OptinMonster, deberá registrarse para obtener una cuenta . Tienen planes que se ajustan a todos los presupuestos a partir de $9 por mes. Por lo tanto, puede elegir uno de acuerdo con lo que necesita en este momento y actualizarlo más adelante a medida que su sitio crezca. Además, hay una garantía de devolución de dinero sin riesgos de 14 días.
A continuación, querrá conectar su cuenta a su sitio de WordPress. Para hacer esto, dentro de su panel de administración de wp, diríjase a Complementos » Agregar nueva página. Aquí, busque OptinMonster e instale y active el complemento.
Este es un complemento de conector gratuito que le permite vincular su sitio a su cuenta de OptinMonster. Una vez activado, puede crear y administrar todas sus campañas directamente dentro de su tablero.
Si tiene su cuenta de OptinMonster abierta en otra pestaña, automáticamente detectará la cuenta y la sincronizará. También puede seguir el asistente de configuración para conectar los dos.
Ahora puede crear su primer formulario de suscripción para hacer crecer su lista de suscriptores.
Paso 2: crea una nueva campaña
OptinMonster viene con muchas plantillas que facilitan la creación de un formulario emergente de suscripción que coincida con su tema.
Simplemente haga clic en OptinMonster en su menú de WordPress. Esto abrirá el tablero donde puede ver opciones para crear nuevas campañas. Le mostraremos cómo crear una ventana emergente, pero también puede elegir cualquier otra campaña y los pasos a continuación seguirán siendo prácticamente los mismos.
Haga clic en el enlace Crear nuevo debajo de la ventana emergente y se iniciará la biblioteca de plantillas.
Puede buscar plantillas pasando el cursor sobre ellas para obtener una opción de vista previa.
Encontrará diseños para eventos, seminarios web, inscripciones, descuentos, días festivos especiales y mucho más. Cuando haya encontrado el que le gusta, desplace el cursor sobre él y haga clic en el botón Usar plantilla . Usaremos la plantilla Magnet .
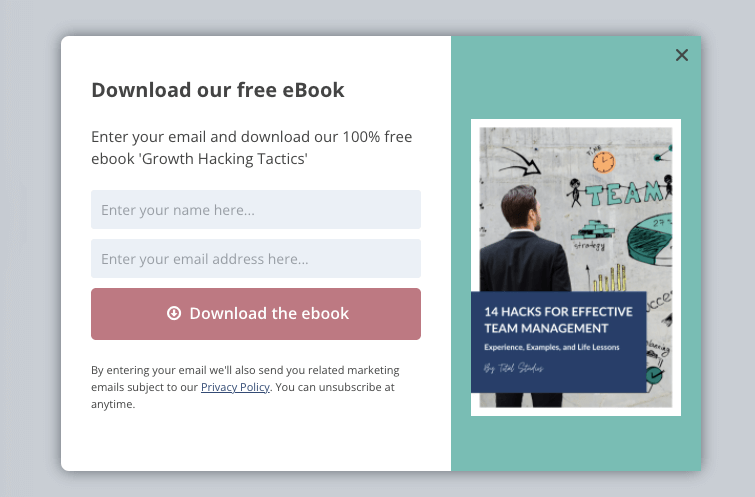
Esta plantilla le permite agregar un lead magnet a su formulario de suscripción. Esa es la mejor manera de hacer que los visitantes se registren. Puede crear regalos como libros electrónicos descargables, listas de verificación, hojas de trucos, guías en PDF y más. Luego, puede permitir que los visitantes descarguen su lead magnet a cambio de suscribirse a su boletín informativo.
A continuación, verá una ventana emergente donde puede nombrar su campaña para uso interno. Luego puede hacer clic en el botón Comenzar a construir y se abrirá el generador de campañas.
Paso 3: personaliza el formulario de suscripción
OptinMonster viene con un generador de arrastrar y soltar, por lo que es fácil de usar para cualquier persona. Verá una vista previa en vivo de su campaña junto con una barra de tareas de edición a la izquierda.
Este es un editor visual, lo que significa que puede hacer clic en cualquier campo de la plantilla para editarlo. Entonces, por ejemplo, si desea cambiar el texto, puede hacer clic en él y simplemente escribir el texto que desea.
Cuando seleccione el texto, también verá un editor de texto que le permite cambiar la fuente, el tamaño de fuente y el formato.
A continuación, la plantilla tiene una imagen para un libro electrónico gratuito. Puede reemplazar la imagen seleccionándola. Esto abrirá un editor de imágenes a la izquierda. Puede cargar una imagen desde su computadora o acceder a la biblioteca Unsplash para obtener fotos de stock gratuitas. Puede establecer la alineación, el ancho, el borde y más aquí.
De la misma manera, puedes seleccionar el botón CTA y cambiar el texto a tu propia llamada a la acción. En el menú de la izquierda, en el menú Avanzado , puede cambiar el color del botón, el tamaño, el estilo de desplazamiento y más.
En la pestaña Contenido , también puede cambiar qué acción se lleva a cabo cuando un usuario hace clic en este botón.
De forma predeterminada, OptinMonster muestra una vista de éxito. Puede personalizar esta vista en la pestaña Éxito en la parte inferior.
Siéntase libre de explorar más opciones de configuración, funcionalidad y personalización de OptinMonster aquí. Por ejemplo, en el mismo menú en la parte inferior, verá una opción Sí/No .
Esto le permite crear formularios de suscripción doble.
No olvide presionar el botón Guardar para almacenar sus cambios. A continuación, le mostraremos cómo configurar reglas de orientación.
Paso 4: Agregar reglas de visualización
Le decíamos toda la verdad y nada más que la verdad cuando dijimos que OptinMonster le permite agregar reglas de orientación con solo hacer clic en un botón. No hay absolutamente ninguna codificación necesaria.
Encontrará las opciones de orientación en la pestaña Reglas de visualización en el menú superior. Aquí verá que, de forma predeterminada, su campaña se muestra a un usuario que pasa al menos 5 segundos en cualquier página de su sitio, incluida la página de inicio.
Puede editar estas reglas para agregar las suyas propias. Simplemente haga clic en 'Tiempo en la página' y verá una lista de reglas que puede usar. Las reglas se clasifican por Popular, Activador, Orientación, Personalización y Comercio electrónico. Esto hace que sea más fácil explorar y encontrar lo que estás buscando.
Para esta campaña, mostremos el formulario solo a los nuevos visitantes que están saliendo del sitio. Estos visitantes del sitio web generalmente se van y nunca vuelven a su sitio web nunca más. Pero puede intentar atraparlos en su salida mostrando una ventana emergente de intento de salida.
Hay muchos estudios de casos en el sitio web de OptinMonster que prueban este método. Vea cómo Fastrack pudo recuperar el 53% de los visitantes que abandonan y aumentar las ventas usando Exit Intent.
Para agregar estas reglas, simplemente seleccione Nuevo visitante . Luego edite la segunda regla de la misma manera y seleccione Exit Intent . Eso es. Es fácil.
Si desea mostrar la ventana emergente optin solo en el escritorio, hay una opción para editar 'en todos los dispositivos'. Esto le permitirá controlar qué campañas aparecen en los dispositivos móviles según el diseño de su sitio.
Ahora su ventana emergente está lista. Antes de lanzarlo en su sitio, le mostraremos cómo vincularlo a su servicio de marketing por correo electrónico.
Paso 5: conéctese al marketing por correo electrónico
OptinMonster le permite conectarse a una larga lista de proveedores de correo electrónico que incluyen Constant Contact, Drip, Aweber, ConvertKit, ActiveCampaign, Campaign Monitor, Mailchimp, Klaviyo, Sendinblue y muchos más.
En la pestaña Integraciones , puede Agregar nueva integración .
Todo lo que tiene que hacer es seleccionar su proveedor del menú desplegable y seguir las instrucciones en pantalla aquí. Para Constant Contact, primero deberá iniciar sesión en su cuenta de correo electrónico y registrar OptinMonster allí.
Con otros proveedores de correo electrónico como Mailchimp, por ejemplo, deberá agregar su clave API.
Encontrará la clave API dentro de su cuenta de proveedor de correo electrónico, generalmente en la sección de administración o configuración.
Una vez que haga la conexión aquí, podrá etiquetar y categorizar a sus suscriptores de correo electrónico según la campaña a la que se suscriban. De esta manera, puede mantener sus listas de correo electrónico limpias y organizadas. También garantiza que sus nuevos suscriptores reciban las campañas de correo electrónico automatizadas correctas que haya configurado.
Ahora está listo para publicar su primer formulario de suscripción por correo electrónico.
Paso 6: publique el formulario de suscripción
Publicar tu campaña es muy fácil. Simplemente tienes que ir a la pestaña Publicar en el menú superior.
Puede obtener una vista previa de su formulario para ver cómo aparece en su sitio web. Luego simplemente cambie el Estado de publicación de 'Borrador' a 'Publicar'.
Eso es. Si está utilizando cualquier otra plataforma que no sea WordPress, encontrará instrucciones sobre cómo publicar sus campañas aquí.
Y una cosa más, en WordPress, querrá dirigirse a su panel de administración y abrir la pestaña Campañas de OptinMonster . Aquí, verá una lista de las campañas que crea junto con una columna de Estado . Asegúrese de que el estado esté establecido en Publicado aquí.
Con eso, ha creado y publicado con éxito su primera campaña optin con OptinMonster.
OptinMonster tiene mucho que ofrecer, como análisis integrados y pruebas divididas. Puede explorar estas opciones a medida que aprende a usar la herramienta.A continuación, le mostraremos cómo crear una versión más simple de su formulario de suscripción que puede mostrar en publicaciones, páginas y barras laterales.
Método 2: Cree un formulario Optin en WordPress usando WPForms
WPForms es el creador de formularios número 1 para WordPress. Puede usarlo para crear formularios de suscripción, suscripción y registro. Y no termina ahí. Puede continuar creando formularios para casi cualquier propósito, como reservas de citas , solicitudes de empleo , registros de eventos , encuestas y sondeos , y mucho más.
WPForms tiene un generador de formularios visual inteligente que es fácil de usar para principiantes. Podrá personalizar su formulario mediante una vista previa en vivo del formulario. Hay plantillas y un generador de arrastrar y soltar para hacer las cosas mucho más fáciles.
Además de eso, también puede usar la lógica condicional para hacer preguntas de seguimiento basadas en la respuesta de un usuario. Esto le permite automatizar la forma en que segmenta a sus suscriptores en diferentes listas según sus intereses en su sitio.
Para colmo, puede conectar su formulario a proveedores de marketing por correo electrónico y pasarelas de pago. Por lo tanto, también puede usar su formulario de suscripción para cobrar pagos si ofrece una suscripción o membresía premium.
WPForms tiene una versión gratuita que viene con suficientes funciones para crear un formulario de suscripción. Entonces, si está en una aventura sin presupuesto aquí, WPForms Lite es la mejor opción. También puede comprar un plan premium que comienza desde $ 39.50 por año. Esto le dará acceso a complementos, integraciones avanzadas con correo electrónico y pasarelas de pago, y más opciones de campos de formulario.
Otros aspectos destacados de WPForms incluyen:
- Protección integrada contra spam y captcha
- Respuestas automáticas por correo electrónico
- Fácil gestión de entrada de formularios
- Versión gratuita disponible
- Equipo de soporte confiable
Ahora, ¡vamos al tutorial!
Paso 1: Instale el complemento WPForms
En su tablero de WordPress, vaya a Complementos » Agregar nueva página. Aquí, busque WPForms e instale y active el complemento.
Si ha comprado un plan profesional, encontrará su archivo de descarga y clave de licencia en el panel de control de WPForms.
Debe instalar el complemento WPForms en su sitio de WordPress.
Después de instalar el complemento, abra la página WPForms » Settings e ingrese su clave de licencia aquí.
Luego, haga clic en el botón Verificar clave para ver el mensaje de éxito. Si está utilizando la versión lite, puede omitir esta parte.
Ahora, puede comenzar a crear su formulario de contacto de WordPress.
Paso 2: crea un nuevo formulario de contacto
Para crear un nuevo formulario, vaya a WPForms » Agregar nueva pestaña en el menú de la izquierda de su tablero de WordPress.
Luego, verá la biblioteca de plantillas con una lista de categorías en la lista. Esto le ayuda a encontrar la plantilla de formulario que necesita. Para este tutorial, agreguemos un nombre para el formulario y luego seleccionemos el formulario de suscripción al boletín .
Haga clic en el botón Usar plantilla para iniciar el generador de formularios. En el interior, verá que los campos de nombre y correo electrónico ya están agregados al formulario.
Si desea agregar más campos, puede arrastrarlos y soltarlos desde el menú de la izquierda en la vista previa del formulario a la derecha.
WPForms le permite agregar:
- menús desplegables
- Opción multiple
- Casillas de verificación
- Números
- Deslizadores de números
También viene con un campo Captcha y todo esto está disponible en el plan gratuito. Si desea capturar más detalles, como el número de teléfono del usuario, la dirección, la URL del sitio web o agregar campos de pago, deberá registrarse para obtener la versión premium.
Cuando selecciona cualquier campo de formulario en la vista previa, verá opciones para cambiar la etiqueta, la descripción y el formato. Incluso puede marcar el campo como obligatorio. De esa manera, si el usuario no ha completado su nombre o correo electrónico, no podrá enviar el formulario.
A continuación, si desea cambiar el título y la descripción de su formulario, simplemente haga clic en el título. Esto abrirá la pestaña Configuración general .
Aquí, puede personalizar el título y la descripción para agregar más detalles para que el usuario sepa a qué se está registrando. También puede agregar una línea aquí para informarles que esto le otorgará permiso para enviarles correos electrónicos promocionales y de marketing de vez en cuando.
Ahora, eso es todo lo que se necesita aquí. Asegúrate de guardar tus cambios.
Paso 3: personaliza la notificación y la confirmación
Cuando un usuario envía el formulario, puede enviarle una respuesta automática por correo electrónico. También puede enviarse a usted mismo o a su equipo una alerta por correo electrónico sobre el nuevo suscriptor.
En la pestaña Configuración » Notificaciones , verá una notificación predeterminada ya configurada. Esto envía una copia de la entrada del formulario al correo electrónico del administrador.
Puede cambiar el correo electrónico o agregar varias direcciones de correo electrónico separadas por comas. También puede editar el mensaje de correo electrónico de confirmación.
Ahora, en caso de que haya agregado un menú desplegable o una opción múltiple en su formulario, puede agregar lógica condicional inteligente aquí. Entonces, por ejemplo, si la persona se registró para recibir alertas por correo electrónico sobre las próximas ventas, puede asegurarse de que esta alerta por correo electrónico llegue solo a su equipo de ventas.
Para enviar una respuesta automática por correo electrónico al usuario, simplemente agregue una nueva notificación en la parte superior. Luego, en el campo 'Enviado a dirección de correo electrónico', querrá usar una etiqueta inteligente aquí.
Haga clic en la opción 'Mostrar etiquetas inteligentes' y seleccione Correo electrónico . Esto detectará automáticamente la dirección de correo electrónico que el usuario ingresó en el formulario.
Luego puede personalizar la línea de asunto del correo electrónico, desde el nombre, desde el correo electrónico y el mensaje de correo electrónico. Puede usar esto para agradecer al usuario por suscribirse y darle la bienvenida a su marca. También puede incluir notas sobre lo que pueden esperar de usted a continuación. Por ejemplo, puede informarles que enviará un boletín informativo por correo electrónico todas las semanas con consejos útiles sobre blogs.
Eso es. Asegúrese de guardar los cambios antes de pasar al siguiente paso.
Ahora que ha configurado las notificaciones por correo electrónico, ahora podemos ver los mensajes de confirmación que aparecerán en su sitio web.
Entonces, tan pronto como el usuario envía el formulario, WPForms le permite:
- Muestra un mensaje: puedes agradecerles o confirmar su suscripción.
- Mostrar página: puede mostrar cualquier página de su sitio web, como su blog.
- Redirigir a URL: esto le permite llevarlos a una página web de terceros que no forma parte de su sitio web.
Encontrará estas opciones en la pestaña Configuración » Confirmaciones . Es muy fácil agregar estas opciones, por lo que no entraremos en detalles aquí.
A continuación, le mostraremos cómo integrar el formulario de suscripción con su servicio de correo electrónico.
Paso 4: Conéctese al correo electrónico
En la pestaña Marketing , verá las opciones de integración disponibles. Simplemente seleccione su proveedor favorito y verá una opción para instalar y activar el complemento de marketing para ese proveedor.
Una vez activado, puede seleccionar y hacer clic en el botón Agregar nueva conexión. Luego puede seguir las instrucciones en pantalla para conectarse a su cuenta. En la mayoría de los casos, deberá ingresar un código de autorización o una clave de API que le proporcione el proveedor de correo electrónico.
También puede conectarse a plataformas de automatización y marketing de contenido como HubSpot , Zapier y Uncanny Automator .
Ahora su formulario está listo para funcionar.
Paso 5: Publique el formulario de suscripción
WPForms hace que sea increíblemente fácil agregar el formulario a cualquier página, publicación o área lista para widgets de su sitio.
Simplemente abra una página o publicación en el editor de bloques. Agregue un nuevo bloque y busque WPForms. Cuando agregue este bloque, verá una mascota de WPForms junto con un menú desplegable que le permite seleccionar el formulario de suscripción que acaba de crear.
Este widget está disponible en todos los creadores populares de WordPress como SeedProd y Elementor . En caso de que todavía esté usando el Editor clásico, verá un botón que le permite elegir e incrustar el formulario.
Si desea mostrar el formulario dentro de un pie de página, encabezado o barra lateral, diríjase a la pestaña Apariencia » Widgets . Aquí podrá agregar el bloque WPForms a su pie de página o barra lateral usando el mismo widget.
Y ahí lo tienes. Ha aprendido a agregar un formulario de suscripción sorprendente y simple a su sitio web.
Ambas herramientas le brindan información y análisis dentro de su tablero para que pueda ver cuántas personas están respondiendo a su formulario.
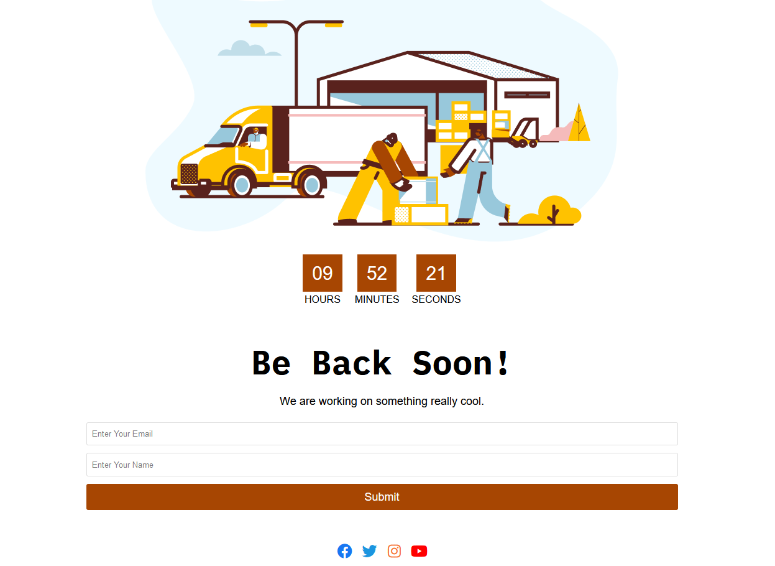
Si desea crear una página de suscripción dedicada, consulte SeedProd . Es el mejor creador de páginas de destino y viene con plantillas personalizables prefabricadas para crear la página que desea.
Es fácil crear páginas compatibles con SEO completas con íconos de redes sociales, animaciones de titulares, testimonios y más. No se necesita codificación, aunque hay una opción para que los desarrolladores usen CSS personalizado si lo necesitan.
Incluso puede mostrar esta página cuando su sitio web está en construcción o mantenimiento . De esa manera, las personas pueden registrarse para recibir alertas o boletines incluso cuando su sitio está inactivo.

Y una advertencia, si está utilizando su sitio web de WordPress para enviar correos electrónicos, querrá probarlos para asegurarse de que lleguen a sus suscriptores. Muchas veces, los correos electrónicos de WordPress fallan porque se basan en un sistema PHP que no siempre está configurado correctamente con su servidor web.
Esto se puede resolver fácilmente con el complemento WP Mail SMTP . Es un complemento gratuito que es fácil de usar. Se asegurará de que sus correos electrónicos se entreguen y puede enviar correos electrónicos de prueba para estar seguro.
Esperamos que haya encontrado útil esta guía sobre cómo crear un formulario de suscripción. A continuación, respondemos algunas de las preguntas más frecuentes sobre los formularios de suscripción de WordPress.
Preguntas frecuentes: formularios de suscripción de WordPress
¿Cuál es el mejor complemento de suscripción de WordPress para crear un formulario de WordPress?
El mejor complemento de formulario de suscripción gratuito para WordPress es WPForms . Si desea más opciones de orientación, OptinMonster es el mejor, pero es un complemento premium de WordPress.
¿Hay otros complementos de formulario de suscripción de WordPress?
Sí, hay complementos como Bloom (de Elegant Themes), Thrive Leads y Ninja Forms .
¿Cuál es el mejor proveedor de servicios de correo electrónico para vincular al formulario de suscripción?
Recomendamos Constant Contact como el principal proveedor de servicios de correo electrónico para correos electrónicos promocionales, de marketing y transaccionales. Le brindan la configuración y las funciones adecuadas que necesita, y tienen planes de precios razonables. Otros servicios de correo electrónico incluyen Aweber , GetResponse , MailerLite y MailChimp .
¿Cómo agrego un Opt Box en WordPress?
Usando OptinMonster, puede crear una campaña en línea. Luego, puede usar un código abreviado para incrustar el cuadro de opción en cualquier página o publicación.
¿Cómo crear una barra de notificaciones en WordPress?
Puede usar OptinMonster para crear impresionantes barras de notificación. Puede hacer que aparezcan en la parte superior o inferior de su sitio. También te permite controlar quién lo ve, así como cuándo y dónde aparece.
¿Hay diferentes tipos de formularios de suscripción?
Sí. Hay diferentes tipos de campañas opt-in que puede crear. Por ejemplo, con WPForms, puede crear formularios de suscripción simples. Los usuarios pueden suscribirse a su boletín de noticias si así lo desean. Con OptinMonster, puede crear todo tipo de campañas, como ventanas emergentes de lightbox, barras flotantes, formularios en línea y rellenos de pantalla completa. Incluso puede crear ruedas de cupones en los sitios de Woocommerce. Cada campaña lo ayuda a dirigirse a sus usuarios de manera diferente.


0 Comentarios