¿Quiere una manera fácil de crear un formulario de contacto en WordPress?
Con un formulario de contacto, sus visitantes pueden comunicarse fácilmente con usted, hacer preguntas sobre su negocio, consultar sobre productos y enviar comentarios. Es imprescindible en cualquier sitio web.
Ahora, por lo general, agregar un formulario de contacto a su sitio requiere un poco de codificación, pero le daremos un método mucho más fácil que cualquiera puede seguir.
En este tutorial, solo tomará 5 sencillos pasos para tener un formulario hermoso y completamente funcional en su sitio.
¿Qué necesitas en un formulario de contacto?
Los formularios de contacto pueden servir para múltiples propósitos en su sitio. Pueden ayudarlo a obtener más clientes potenciales y superar las objeciones de ventas. Además, es más rápido y más fácil que enviar un correo electrónico para contactarlo, por lo que definitivamente también mejoran la experiencia del usuario.
Cuando está creando un formulario de contacto, debe tener en cuenta los siguientes puntos:
- Fácil de usar: los visitantes deben poder enviar sus mensajes y otros detalles directamente desde su sitio.
- Obtenga la información correcta: solicite solo la información que desea de sus visitantes, como su número de teléfono, dirección de correo electrónico y más.
- Protección contra correo no deseado: cualquier formulario en un sitio web está destinado a recibir correo no deseado. Un complemento puede ayudarlo a evitar que los spammers y los piratas informáticos envíen entradas falsas e incluso malware.
- Datos organizados: los datos que obtiene de los formularios de contacto son valiosos. A medida que más usuarios envíen el formulario, sus datos podrían perderse fácilmente. Organizar las entradas de su formulario desde el principio es el camino correcto a seguir.
- Generación de clientes potenciales: aproveche la oportunidad para preguntar a los usuarios si puede agregarlos a su lista de correo electrónico para que pueda mantenerlos comprometidos con su boletín semanal.
- Cumplimiento: muchos creadores de formularios de contacto brindan la opción de agregar una casilla de verificación para solicitar el permiso del usuario para contactarlos. Puede cumplir fácilmente con las reglas de GDPR.
Dicho esto, comencemos nuestra guía paso a paso sobre cómo agregar un formulario de contacto a su sitio web de WordPress.
La MEJOR Manera de Agregar un Formulario de Contacto en WordPress
Si va a crear un formulario de contacto en WordPress, debe usar el mejor complemento del mercado. Eso es WPForms , sin duda.

WPForms es el generador de formularios más poderoso para sitios de WordPress. Viene con todas las funciones que necesitará para crear cualquier tipo de formulario con unos pocos clics.
Con su sencillo generador de arrastrar y soltar, cualquiera puede agregar un formulario de contacto en WordPress sin necesidad de codificación. El complemento ofrece toneladas de plantillas de formulario para que no tenga que crear una desde cero. Simplemente puede agregar o eliminar campos y personalizar el formulario de la manera que desee.
Además de esto, obtendrá acceso a otras funciones avanzadas como notificaciones y confirmaciones de formularios.
Esto le permitirá enviar correos electrónicos y mensajes de confirmación a sus visitantes tan pronto como presionen el botón Enviar en su formulario de contacto. Incluso puede notificarse a sí mismo y a los miembros de su equipo para que pueda responder a los usuarios de inmediato.
Es seguro decir que WPForms es la mejor opción para crear formularios de contacto en WordPress. Estas son las características clave que ofrece el complemento:
- Creador de formularios de arrastrar y soltar fácil de usar para principiantes
- Más de 100 plantillas de formulario preconstruidas
- Admite procesadores de pago como PayPal, Stripe, Square y más
- Panel de administración de entradas para rastrear y administrar envíos de formularios
- Integraciones con servicios de marketing por correo electrónico para crear su lista de correo electrónico
- Protección antispam integrada con opciones de captcha
Ahora que sabe qué creador de formularios usar, aprendamos cómo crear fácilmente un formulario de contacto en WordPress.
Paso 1: Instale el complemento WPForms
Primero, deberá registrarse para obtener una cuenta de WPForms . También puede comenzar con el complemento WPForms Lite que está disponible en WordPress.org. Esta versión gratuita viene con toneladas de funciones para crear formularios de contacto profesionales para su sitio web.
Si desea acceder a funciones avanzadas como pasarelas de pago y complementos de formularios, puede actualizar a la versión pro. Los planes de precios comienzan desde $ 39.50 por año.
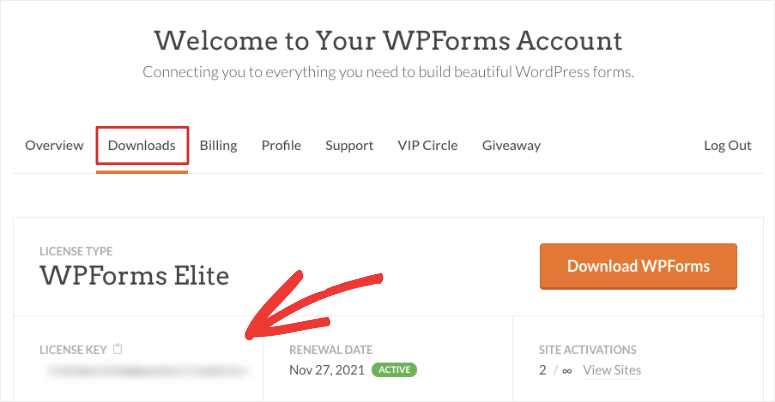
Una vez que se registre, encontrará su archivo de descarga y clave de licencia en el panel de control de WPForms.

Debe instalar el complemento WPForms en su sitio de WordPress.
Después de instalar el complemento, abra la página WPForms » Settings e ingrese su clave de licencia aquí.
Luego, haga clic en el botón Verificar clave para ver el mensaje de éxito.
Ahora, puede comenzar a crear su formulario de contacto de WordPress.
Paso 2: crea un nuevo formulario de contacto
Para crear un nuevo formulario, vaya a WPForms » Agregar nueva pestaña en el menú de la izquierda de su tablero de WordPress.
Luego, verá la biblioteca de plantillas donde puede seleccionar una plantilla de formulario de contacto o un formulario en blanco para comenzar.
Puede darle un nombre a su formulario en la parte superior y seleccionar la plantilla Formulario de contacto simple para este tutorial.
En la siguiente pantalla, verá el generador de formularios de arrastrar y soltar. Todos los campos del formulario, como correo electrónico, números, captcha y carga de archivos, están disponibles en el lado izquierdo de la página.
Y a la derecha, verá la vista previa del formulario. La plantilla de formulario ya incluye todos los campos de formulario necesarios como:
- Nombre (nombre y apellido)
- Dirección de correo electrónico
- Comentario / Mensaje
Si eso es todo lo que necesita, haga clic en Guardar y diríjase al siguiente paso. Si necesita personalizarlo más, el generador de arrastrar y soltar es increíblemente fácil de usar.
Puede agregar fácilmente un nuevo campo de formulario en la vista previa del formulario y organizar el orden como desee. Por ejemplo, agregaremos el campo desplegable al formulario de contacto.
Para editar el campo del formulario, simplemente puede hacer clic en él y verá las opciones de campo como la etiqueta, las etiquetas de los elementos, la descripción y más.
En la pestaña Configuración avanzada , encontrará más opciones como estilo de formulario, tamaño de campo, clases de CSS y otras configuraciones para personalizar el campo de formulario.
Una vez que haya terminado de personalizar su formulario de contacto, puede modificar la configuración para asegurarse de que se adapte a sus necesidades.
Paso 3: configurar los ajustes del formulario
Desde el panel de menú izquierdo del editor de formularios, haga clic en la pestaña Configuración » General . Aquí, verá estas configuraciones de formulario:
- Nombre del formulario: edite el nombre de su formulario de contacto.
- Descripción del formulario: agregue una descripción simple de lo que hace su formulario de contacto.
- Enviar texto del botón: Cambie la etiqueta del botón Enviar del formulario de contacto.
- Texto de procesamiento del botón Enviar: ingrese un texto para que se muestre en el botón Enviar cuando se esté procesando el formulario.
- Activar la protección antispam: evita que los robots de spam envíen formularios.
Si se desplaza hacia abajo, verá opciones avanzadas como CSS personalizado para el botón de envío, envío de formularios AJAX y más. Estos están dirigidos a desarrolladores que desean agregar codificación personalizada.
Una vez que haya terminado, haga clic en Guardar y diríjase al siguiente paso.
Paso 4: habilite las notificaciones y confirmaciones de formularios
WPForms le permite controlar lo que sucede después de que los usuarios envían un formulario en su sitio web de WordPress. Puede enviar notificaciones y confirmaciones de formularios a:
- Notificarse a sí mismo y a los miembros de su equipo sobre nuevos envíos de formularios
- Envíe a los usuarios un correo electrónico para confirmar sus envíos.
- Muestre una confirmación o agradezca su mensaje después de enviar un formulario con éxito
- Redirigir a los clientes a otra página después de enviar su formulario
Para configurar las notificaciones por correo electrónico, abra la pestaña Configuración » Notificación en el menú de la izquierda del creador de formularios.
De forma predeterminada, la notificación de administrador ya está configurada. Esto enviará un correo electrónico al administrador del sitio web cada vez que haya un nuevo envío de formulario.
En el campo Enviar a dirección de correo electrónico , también puede agregar más direcciones de correo electrónico de los miembros de su equipo. Solo asegúrate de separarlos con comas.
Además, puede configurar una notificación para sus usuarios y enviarles correos electrónicos de confirmación automatizados. Para esto, simplemente haga clic en el botón Agregar nueva notificación .
Para agregar la dirección de correo electrónico del usuario, haga clic en la opción Mostrar etiquetas inteligentes y seleccione el campo Formulario de correo electrónico .
A continuación, puede personalizar la línea de asunto, el nombre del formulario y el cuerpo del correo electrónico. Si desea mostrar los detalles de envío del formulario en el correo electrónico, use la etiqueta inteligente {all_fields}.
Esto recuperará automáticamente los datos del envío del formulario y los agregará a la notificación por correo electrónico.
Ahora, puede configurar el mensaje de confirmación que se muestra en la parte frontal de su sitio de WordPress después de que los usuarios envíen el formulario.
Para ello, haga clic en la pestaña Confirmaciones en la página de configuración. Aquí verás 3 opciones:
- Mostrar un mensaje personalizado
- Redirigir a una página diferente en su sitio
- Redirigir a un sitio web o página externa
Si desea mostrar un mensaje de agradecimiento a los usuarios, puede ingresar un mensaje personalizado en el área de texto.
Además, tendrá la opción de desplazarse automáticamente hacia arriba hasta el mensaje de confirmación y mostrar una vista previa del envío del formulario a los usuarios. Incluso puede seleccionar el estilo de vista previa.
No olvides guardar tu configuración al final.
Todo lo que necesita hacer ahora es agregar el formulario de contacto a su sitio de WordPress. Antes de hacerlo, si desea conectar este formulario de contacto a su cuenta de marketing por correo electrónico, puede hacerlo en la pestaña Marketing .
Simplemente necesita seleccionar su proveedor de correo electrónico y conectar su cuenta. Luego puede segmentar clientes potenciales y hacer que se agreguen automáticamente a su lista de contactos y campañas de correo electrónico. ¡Es así de fácil!
Ahora agreguemos su formulario de contacto a su sitio web.
Paso 5: agregue su formulario de contacto en WordPress
WPForms le permite agregar sus formularios de contacto a cualquier página, publicación o barra lateral de su sitio. Ofrece código abreviado de formulario de contacto y compatibilidad con el editor de bloques de Gutenberg para que el proceso sea muy fácil.
Agregar contacto a la página o publicación de WordPress (Gutenberg)
Para agregar el formulario de contacto en cualquier página o publicación de WordPress, puede buscar el bloque WPForms y agregarlo al editor de texto.
Luego, verá un menú desplegable donde puede seleccionar el formulario de contacto que acaba de crear.
Después de seleccionar el formulario, verá la vista previa en el editor de texto. Para agregar el formulario de contacto a su sitio, haga clic en el botón Publicar en la esquina superior derecha.
Agregar contacto a la página o publicación de WordPress (Editor clásico)
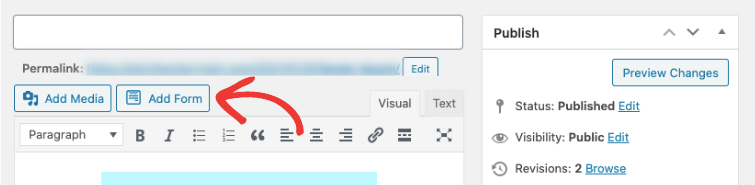
Si usa el editor clásico de WordPress, puede agregar el formulario de contacto usando el botón Agregar formulario . O simplemente puede copiar y pegar el código abreviado del formulario para incrustarlo en su sitio web.

Agregar formulario de contacto en una barra lateral
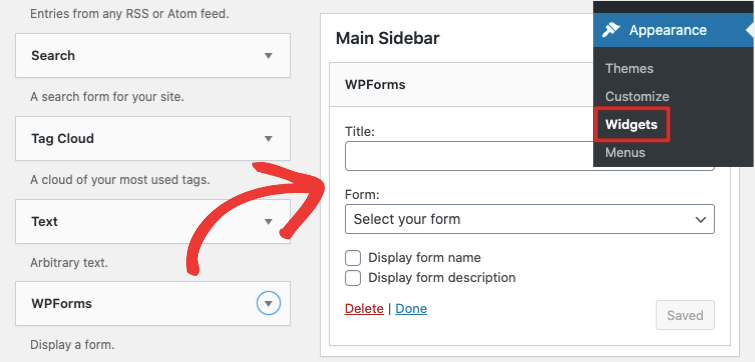
También puede agregar el formulario de contacto a su widget de barra lateral. Para eso, ve a Apariencia » Widget . Ahora, arrastre y suelte el widget de WPForms en la barra lateral o en el menú de pie de página a la derecha.
Después de eso, seleccione su formulario usando el menú desplegable y guarde sus cambios.

Una vez hecho esto, haga clic en el botón Guardar . Su formulario ahora comenzará a mostrarse en la barra lateral de su sitio web.
¡Y ahí tienes! Aprendió cómo agregar un formulario de contacto en WordPress en unos simples pasos usando WPForms.
Sin lugar a dudas, WPForms es el complemento de WordPress para crear formularios n.° 1 que le permite crear formularios para cualquier propósito. Es compatible con todos los principales temas y creadores de páginas de WordPress, por lo que no tendrá ningún problema para usarlo en su sitio.
WPForms también le permite crear otros formularios como:
- formularios de pedido de productos
- Registros de eventos
- Formularios de donación
- Encuestas y sondeos
- formularios de reserva
…y mucho más. Simplemente haga clic en los enlaces de arriba para dirigirse directamente a un sencillo tutorial para configurarlo.
¡Eso es todo por hoy! Esperamos que este artículo le haya ayudado a agregar fácilmente un formulario de contacto a su sitio web de WordPress.


0 Comentarios